フォームはウェブ上で最も強力なツールの1つであり、メールマガジンの登録や潜在顧客からの仕事の問い合わせなど、情報を効率的に収集することができます。Webflow では、ニーズに合わせてフォームを完全にカスタマイズし、最適化することができます。
このレッスンで学ぶこと
Webflow フォームの追加と設定
フォームはウェブ上で最も強力なツールの1つであり、メールマガジンの登録や潜在顧客からの仕事の問い合わせなど、情報を効率的に収集することができます。Webflow では、ニーズに合わせてフォームを完全にカスタマイズし、最適化することができます。
このレッスンで学ぶこと
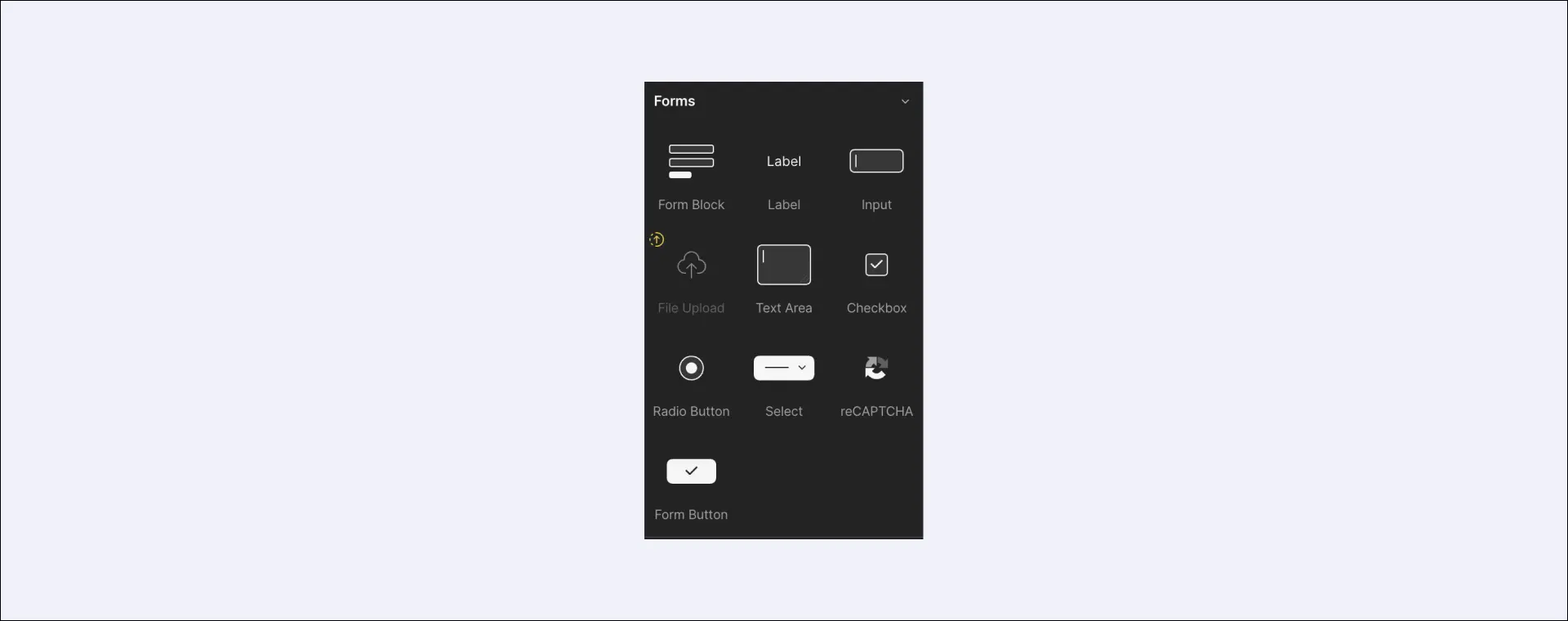
Add panel (A) > Elements > Forms からフォームを追加できます。

Form blockをキャンバスにドラッグします。

Form blockは親要素の幅を完全に継承し、3つの子要素を含んでいます:

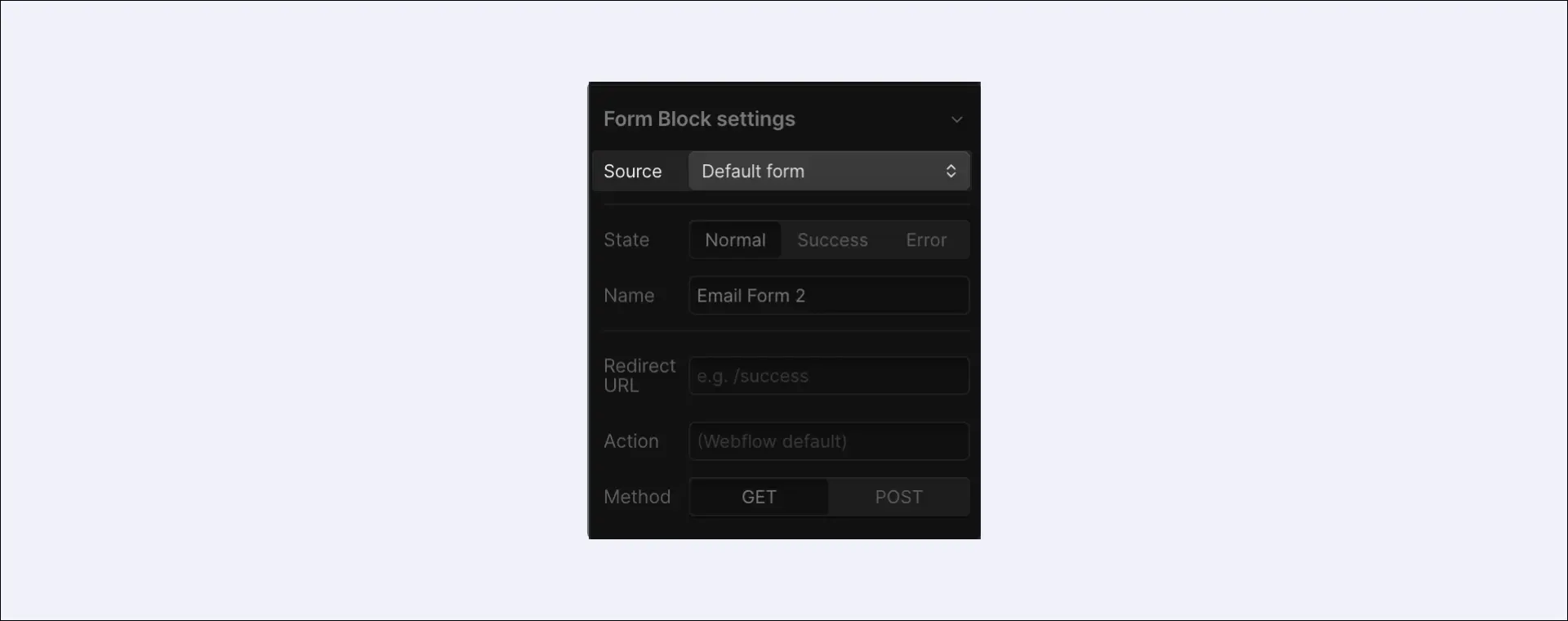
Form block要素にはSource設定もあり、フォームをLogicに接続できます。Logicを使用して、フォーム送信のデータを他のアプリに送信したり、送信されたフォームや送信内容に基づいて、フォーム送信を別のコンテンツエディターやワークスペースのメンバーにルーティングしたりできます。 Logicの詳細はこちら。

inputやcheck boxのようなフォーム要素を追加したり削除することで、フォームをカスタマイズすることができます。

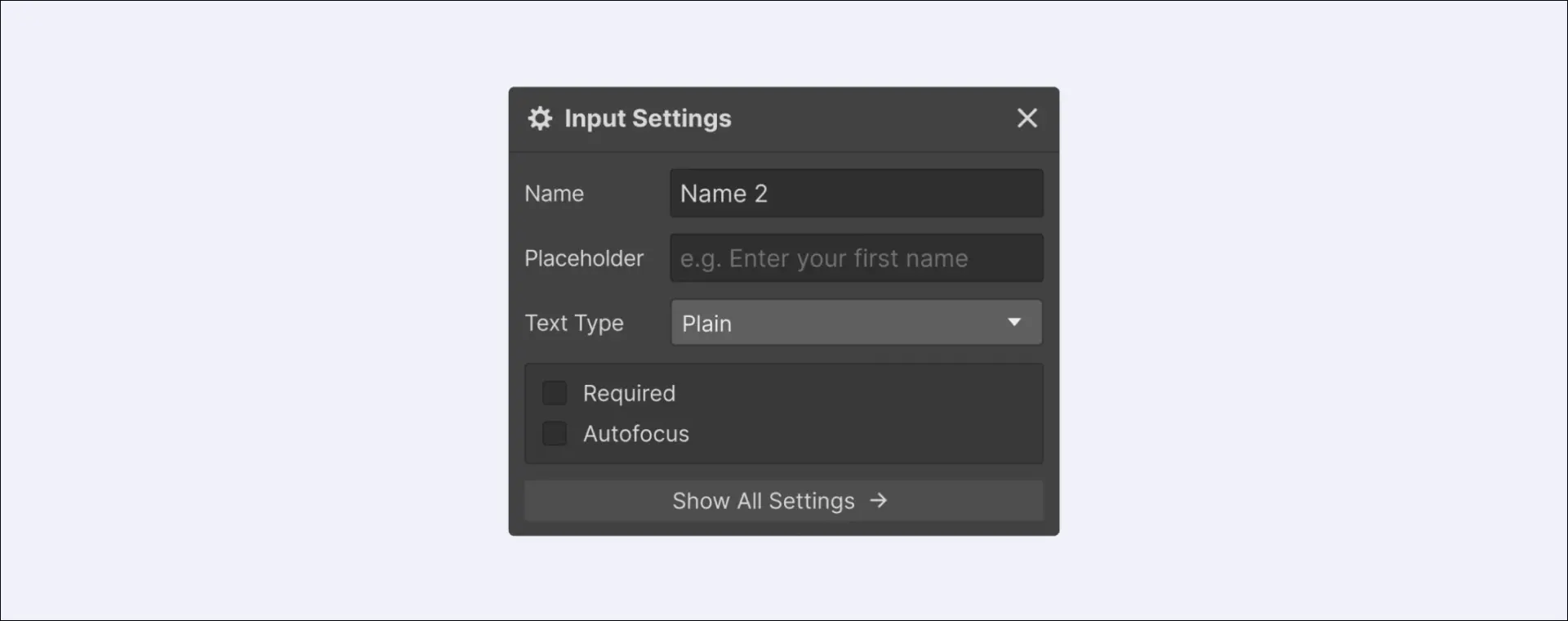
Fporm要素(input、送信ボタンなど)をダブルクリックして、その設定を開くことができます。また、要素を選択してEnter/Returnキーを押しても、要素の設定にアクセスできます。
各フォーム要素には、そのタイプに応じて異なるinput設定があります。

Submitボタンの設定では、ButtonテキストとWaitingテキストを設定できます。

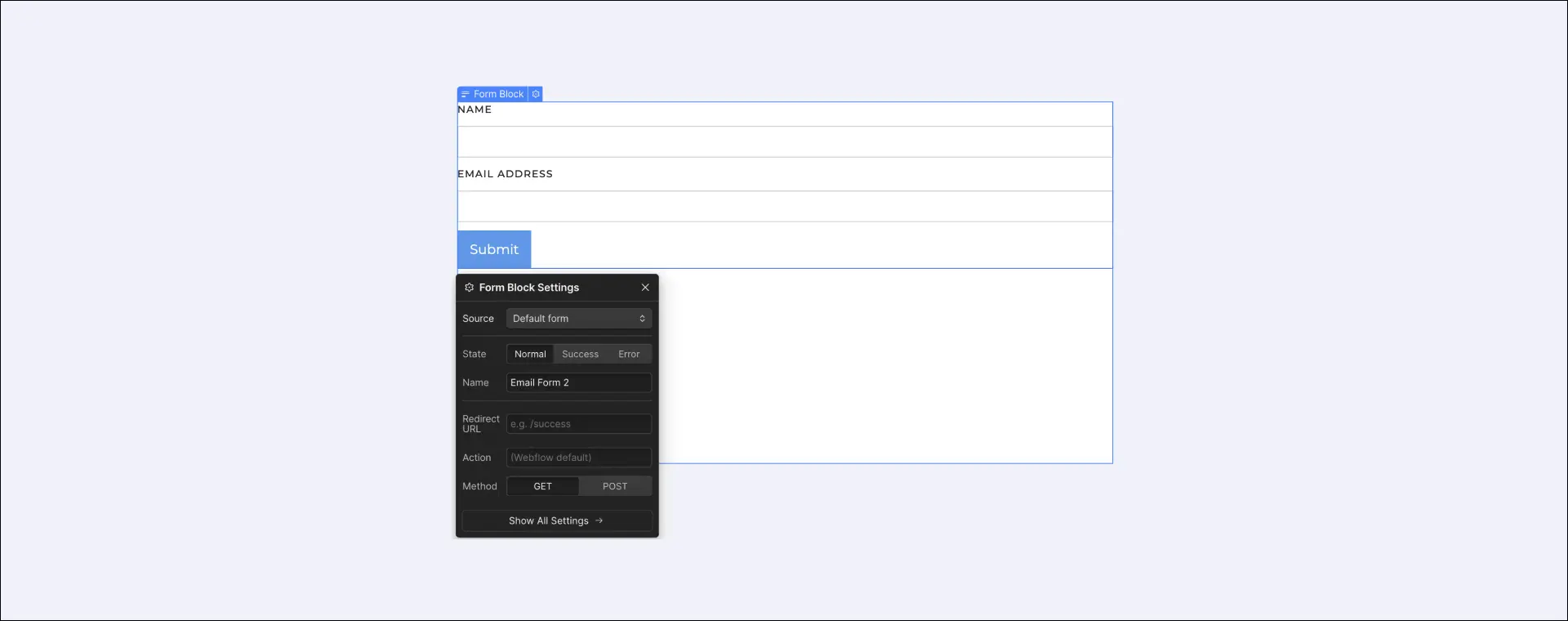
Submitボタンをダブルクリックすると、設定モーダルウィンドウが表示されます。ここで、2つの設定を変更することができます:
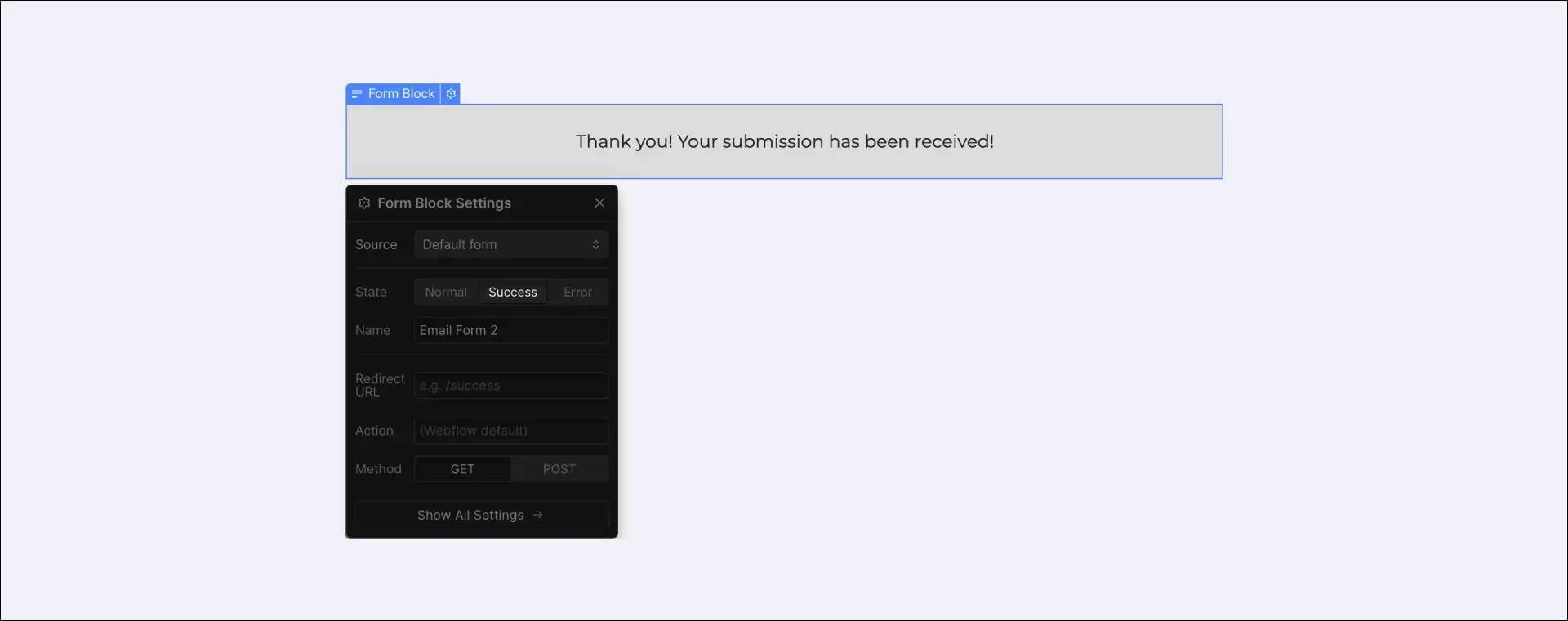
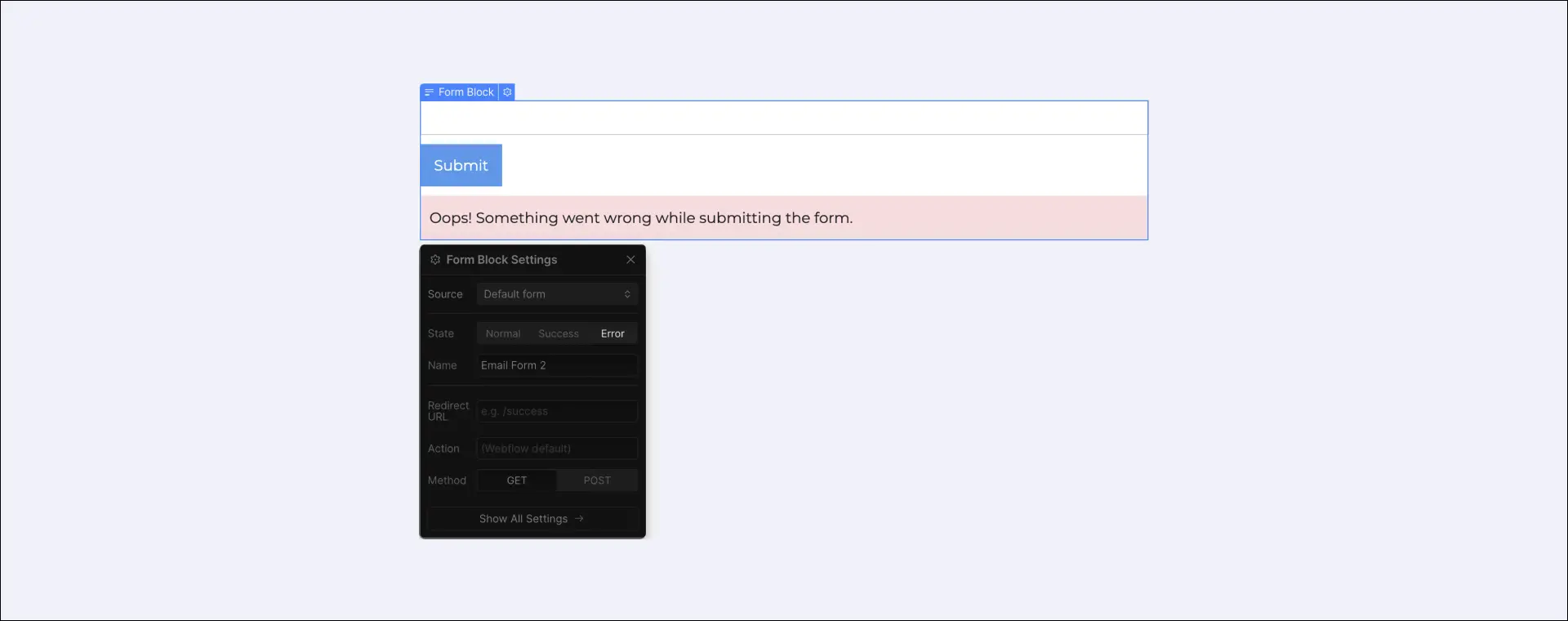
SuccessとErrorステートにアクセスするには、フォームブロック内でフォームを選択し、Settings(D) > Form settignsを開きます。ここにステートオプションが表示されます。編集したいステートをクリックします。
Pro tip: ユーザーがフォームで問題に遭遇した場合に備えて、エラー状態にメールアドレスを含めることをお勧めします。


誰かがあなたのサイトからフォームを送信すると、送信されたデータはForm notification settings(フォーム通知設定)で指定されたEメールに送信されます。もしあなたがウェブサイトを完全に所有している場合 (クライアントのサイトではない場合)、このデータにアクセスしてサイト設定やエディターで管理することもできます。
フォーム通知設定には、Site settings > Formsタブでアクセスできます。ここでは、データをどこでどのように受け取るかを設定できます。 フォーム通知の設定についてはこちらをご覧ください。
サイトを所有している場合、Site settings > Formsタブで送信データにアクセスし、管理することもできます。そこで送信データを閲覧したり、送信データをCSVファイルとしてダウンロードすることができます。また、エディターでフォーム送信にアクセスすることもできます。 フォーム送信とフォームデータの管理方法についてはこちらをご覧ください。
EU居住者から個人データを収集するウェブサイトをホストしている場合(フォーム送信やサードパーティのスクリプト経由など)、データ管理者としての責任があります。時間をかけてデータ管理者としての責任を理解し、GDPRを遵守するための措置を講じてください。英国情報コミッショナー事務局のデータ保護自己評価チェックリストが役に立ちます。
Webflowで個人データを要求するフォームを作成する場合は、処理に関する別の合法的根拠が適用されない限り、明確に同意を求め、同意を得るようにしてください。
ウェブサイトを通じて個人データを収集するクライアントのためにウェブサイトを作成する場合は、クライアントが個人データの管理者としての責任を理解していることを確認してください。
サードパーティのツール(Zapier など)を使用して Webflow フォームを外部のデータソースに接続し、それらの統合機能を使用して個人データを送信している場合は、データ管理者としての責任を確認してください。
フォームが正常に送信できない場合は、以下をお試しください:
ページが読み込まれ、自動的にスクロールダウンする場合は、inputフィールドでオートフォーカスがチェックされている可能性があります。このような事態を避けたい場合は、フォームのすべてのinputフィールドでオートフォーカスのチェックを外してください。