ボタンはCall to action (CTA) の役割を果たし、ページ、フォーム、アセットなどにリンクします。

Buttonの基礎
サイトにボタンを追加するには
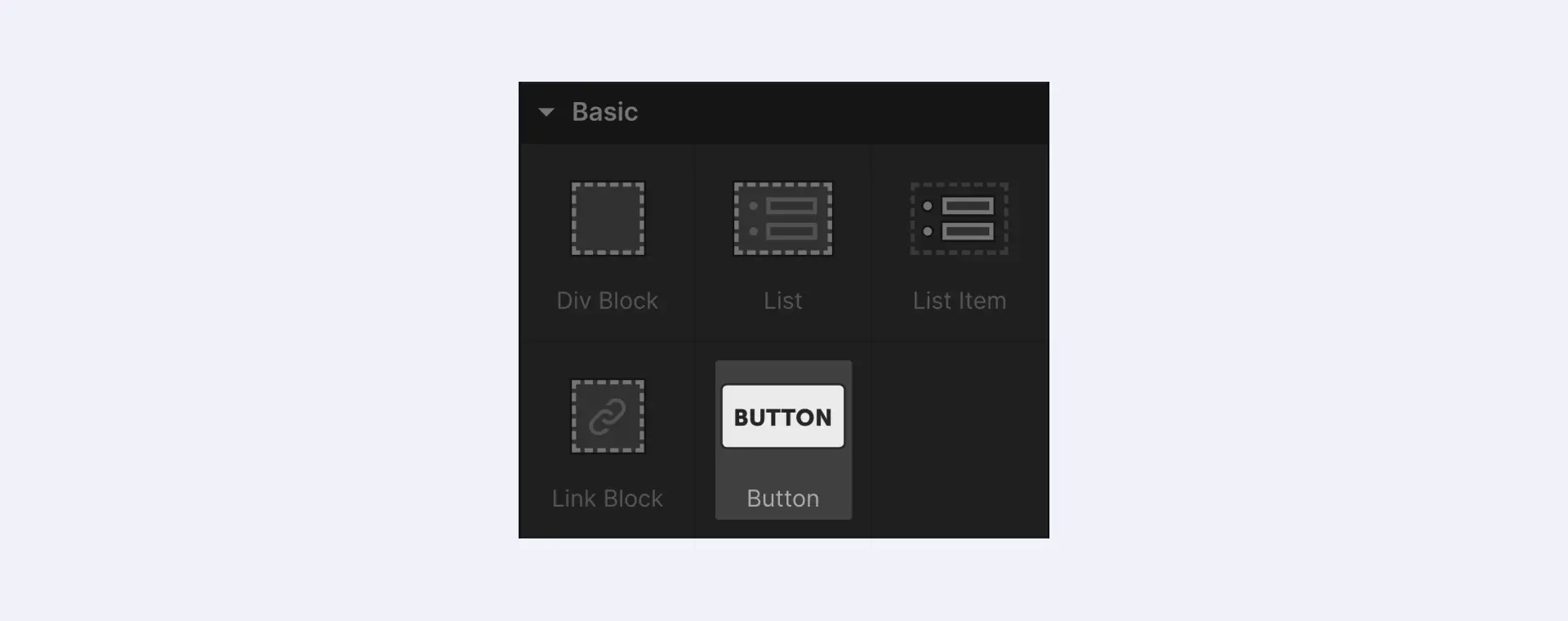
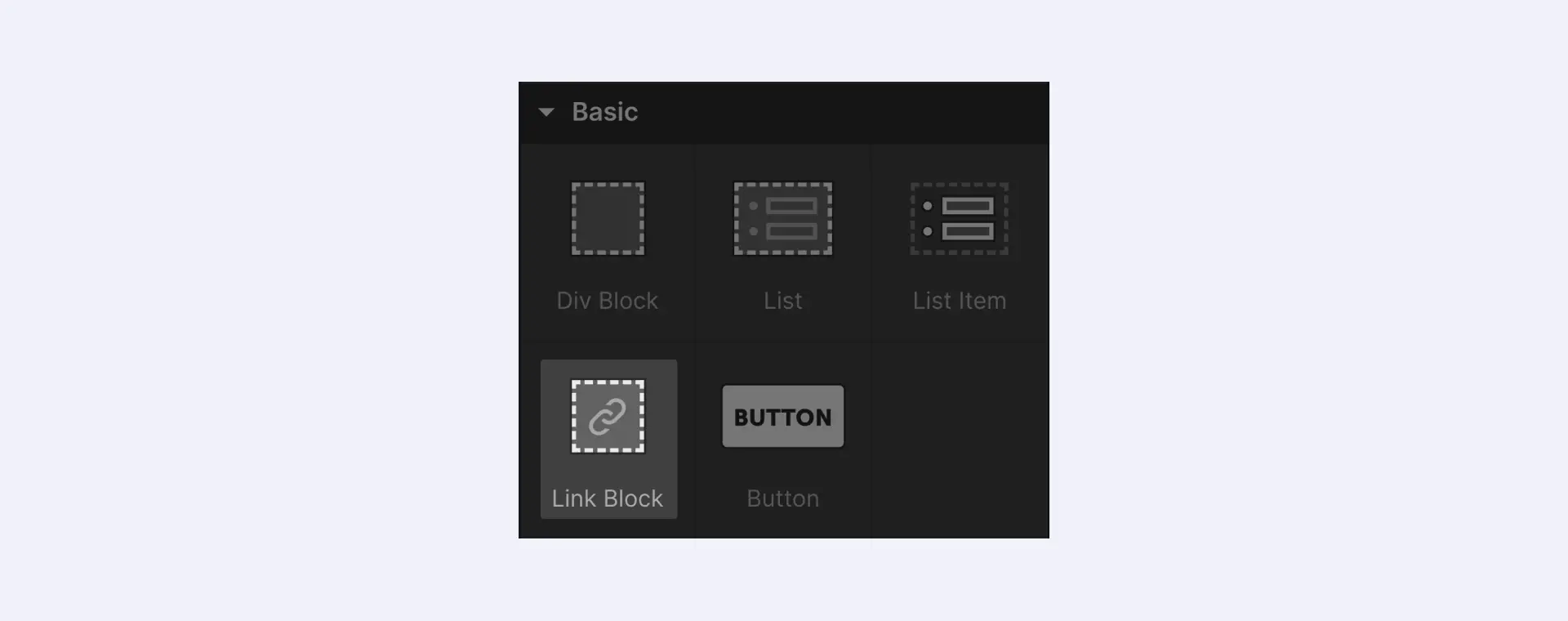
- Add panel > Elements > Basic
- Button要素をキャンバスにドラッグする
デフォルトのボタンテキストは2つの方法で編集できます:
- ボタンをダブルクリックし、テキストを編集
- ボタンを選択し、Enter/Returnキーを押す
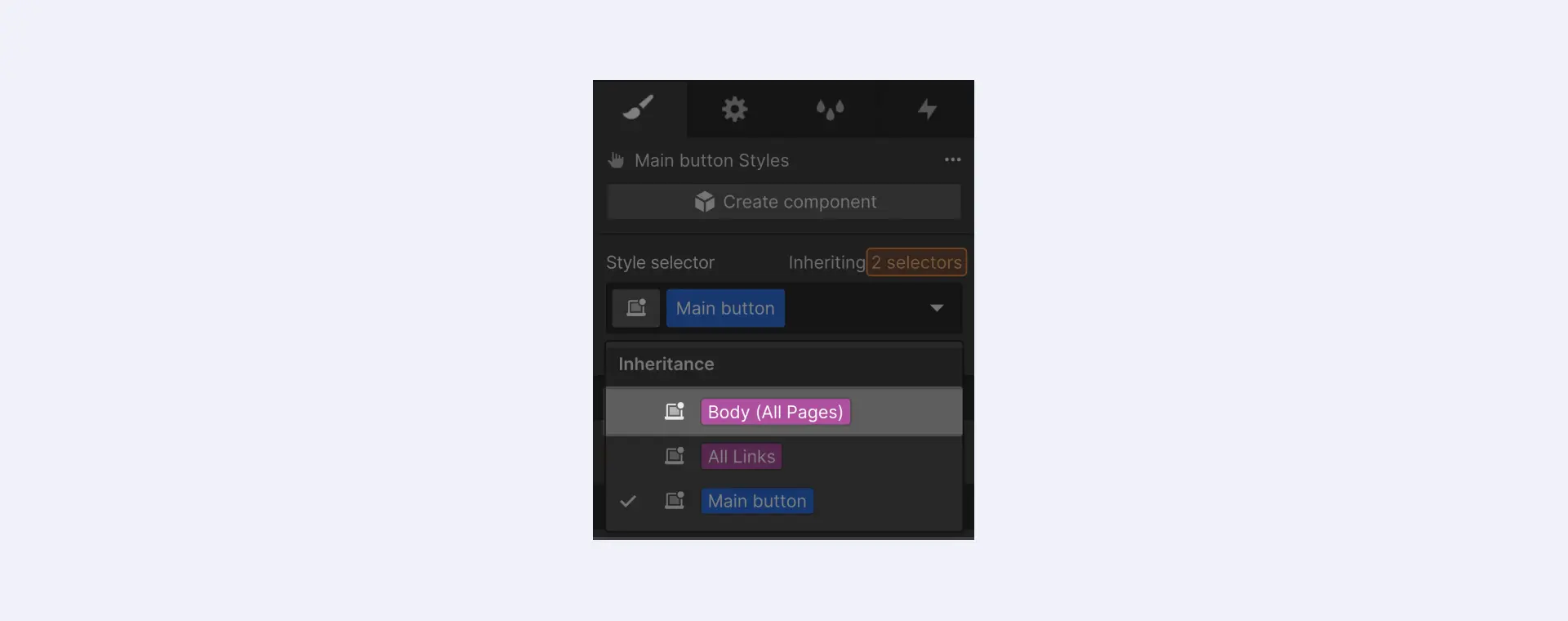
ボタンのフォントとスタイルは、自動的にBody (All Pages)タグから継承されます。style panel > Selector field > Inheritance dropdownで、Body (All Pages)タグに入り、タイポグラフィのデフォルトを設定したり上書きしたりすることができます。 Body (All pages)タグの詳細については、こちらをご覧ください。


ボタンの色を変更することもできます。ボタンの背景色を変更するには
- buttonを選択
- Style panel > Backgrounds
- swachをクリックしてカラーピッカーを開く
- 色を選ぶ
新しい要素に変更を加えると、自動的にクラスが作成されます。クラスによって、スタイルを制御し、上書きすることができます。スタイルを再利用するには、クラスラベルをクリックし、style panelのselector fieldで名前を変更します。
ボタンのサイズは、内部のテキスト(テキストの長さ、フォントサイズ、行の高さ)とパディング(ボタン内部のスペース)によって決まります。
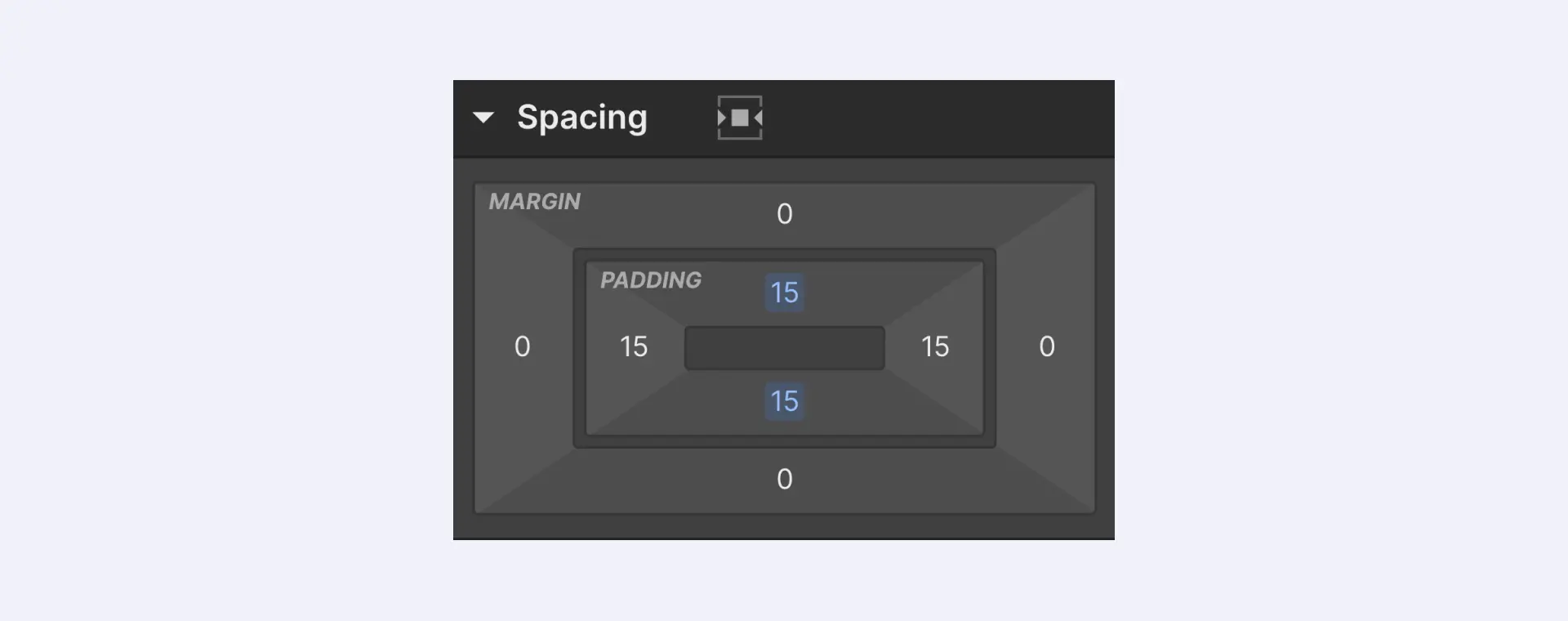
デフォルトのパディング値を上書きする:
- Style panel > Spacing
- 調整したい側のpadding control(s)をクリックしてドラッグする。
pro tip:Option(Macの場合)またはAlt(Windowsの場合)を押したまま、padding control(s)の1つをクリックしてドラッグすることができます。これは、一度に両橋のパディング値(左右または上下)を調整します。さらに、Shiftを押したまま4つのパディング値をまとめて調整することもできます。

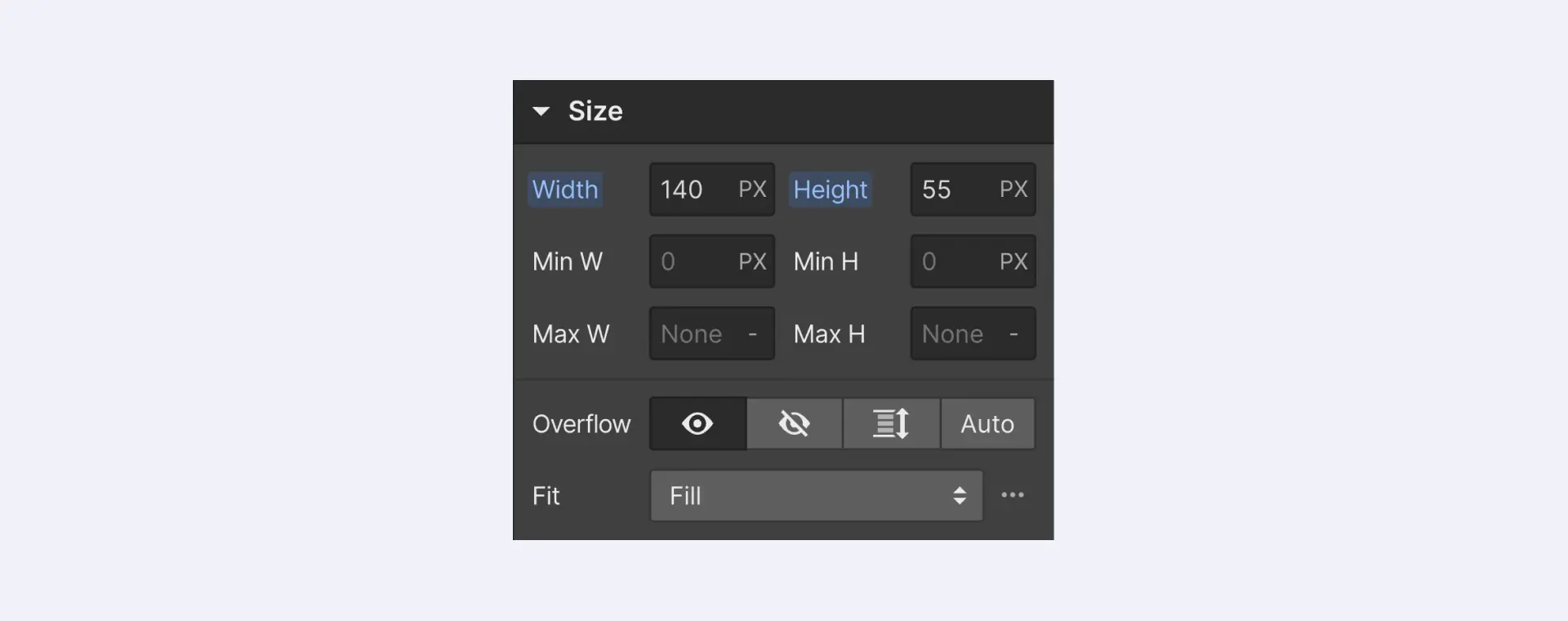
ボタンのサイズは、style panel > sizeで幅と高さを変更することで調整できます。

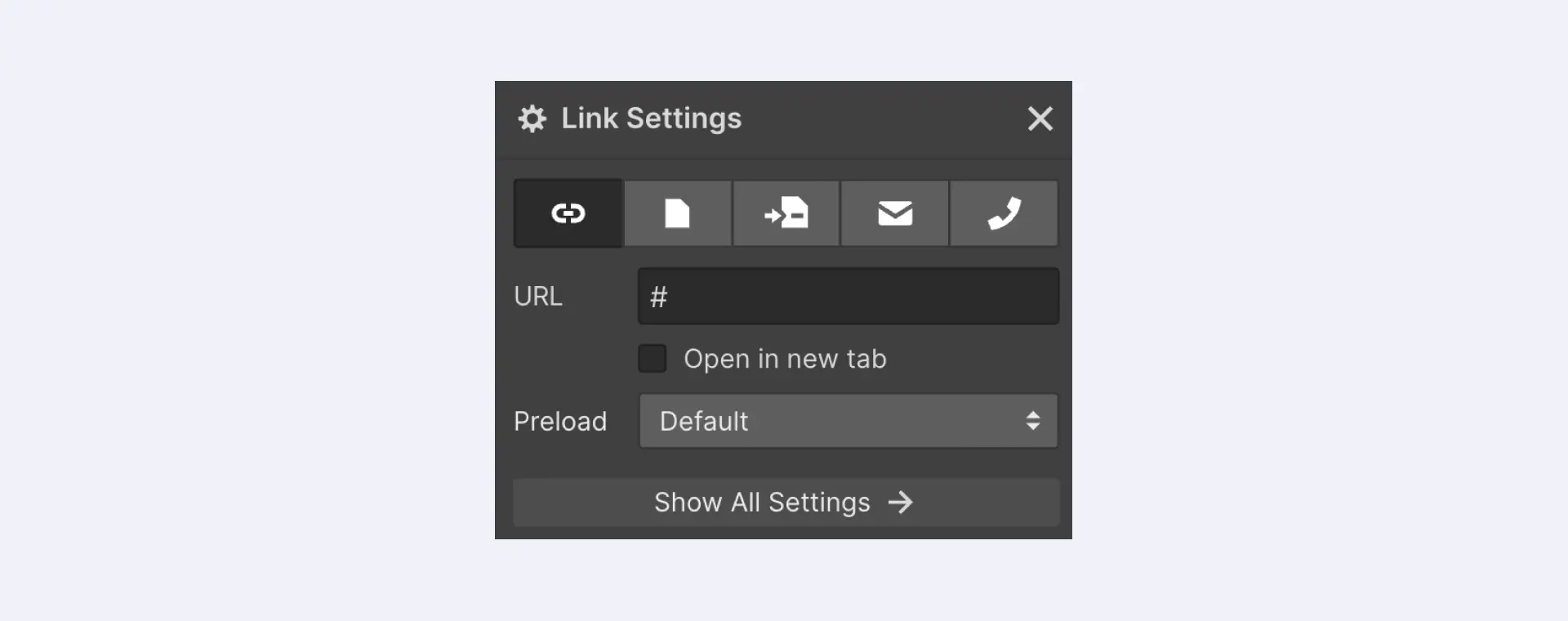
ボタンは、URL、内部または外部ページ、ページセクション、ファイルダウンロードにリンクしたり、メールや電話をトリガーしたりすることができます。これらのオプションにアクセスするには、キャンバス上でボタンを選択し、「element settings」>「link setting」を選択するか、キャンバス上のボタン要素の「歯車」アイコンをクリックします。

ボタンステートの使い方
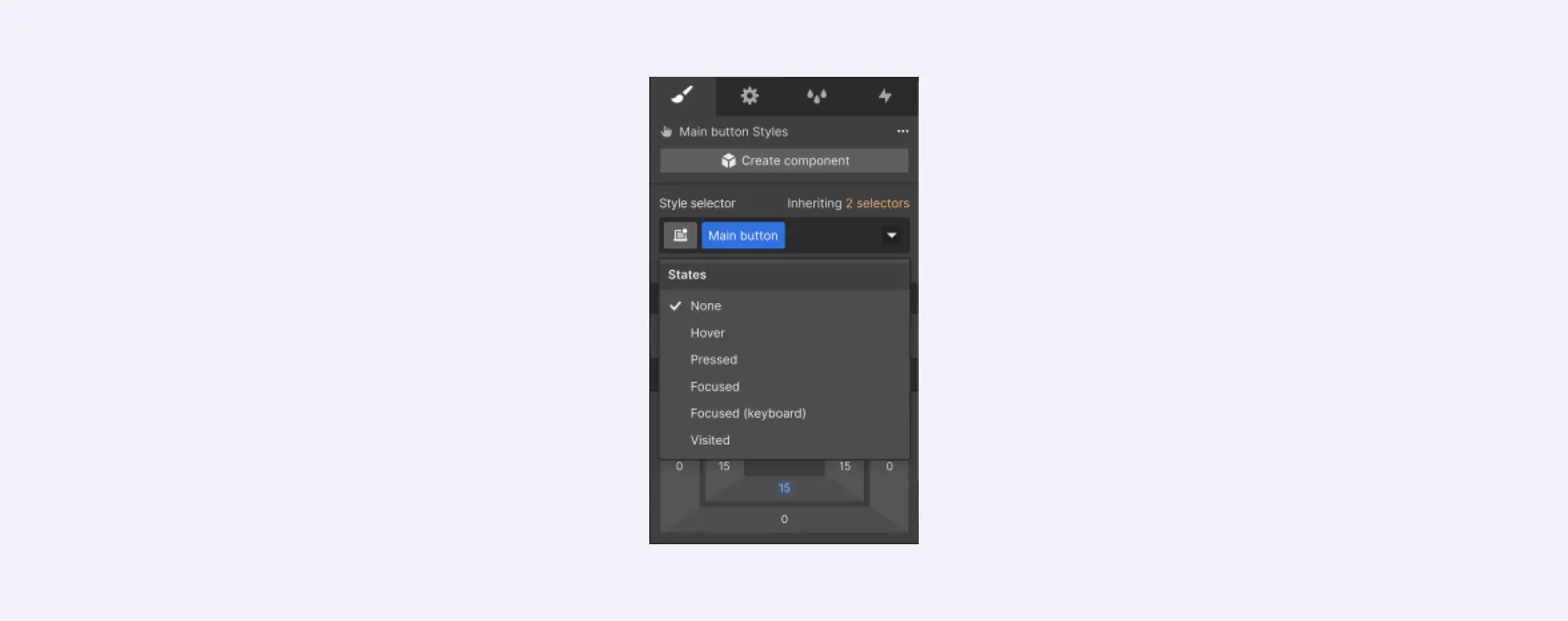
ボタンの状態は、style panel > selector fieldで確認できます。 デフォルトでは、ボタンにHoverステートのスタイルはありません。スタイル設定できるボタンのステートは6つあります:
- None
- Hover
- Pressed
- Focused
- Focused (keyboard)
- Visited
これらのステートに基づいてボタンをスタイルすることができます。例えば、サイト訪問者がボタンの上にカーソルを置いたときに、ドロップシャドウが表示されるようにボタンをデザインすることができます。
ボタンのHoverステートを変更する:
- キャンバス上のボタンを選択
- style panel > selector fieldに移動し、drop down矢印をクリックします。
- Hoverを選択
- ボタンのスタイルする

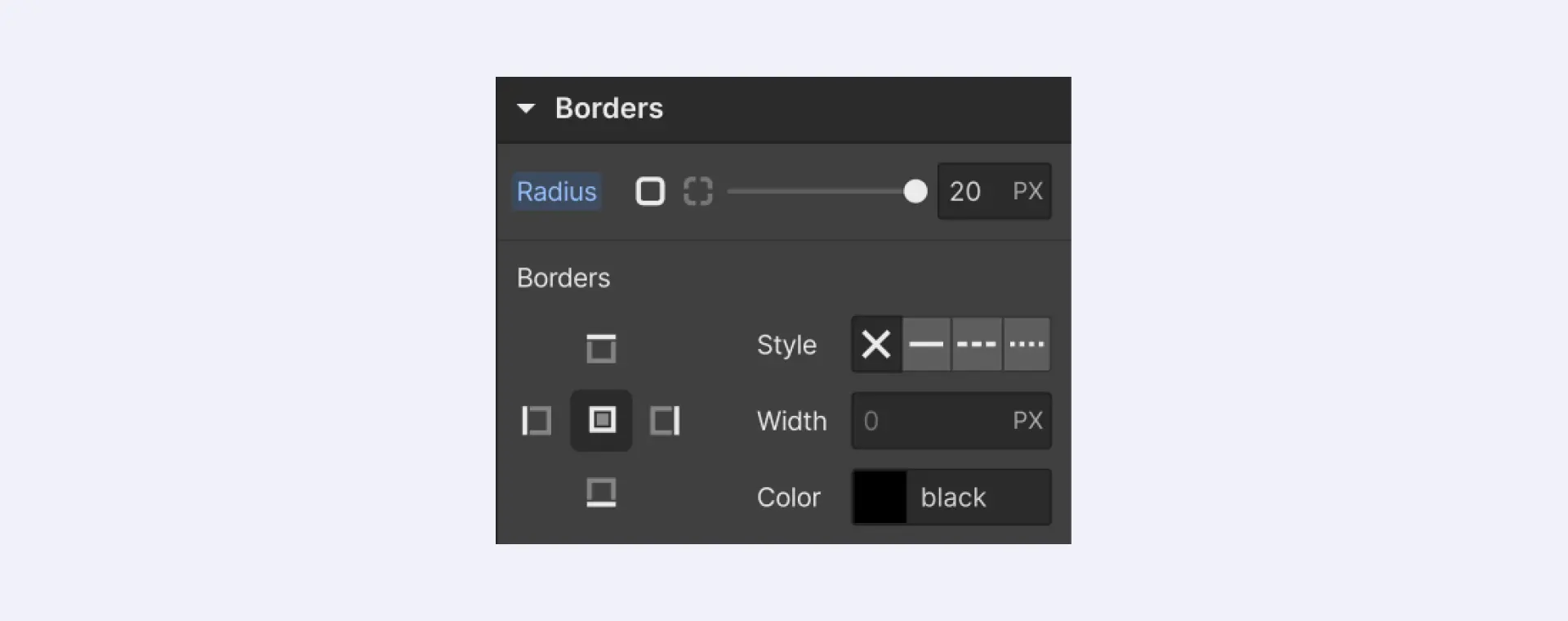
他のボタンのプロパティを弄るには、セレクタフィールドドロップダウンで、ホバー状態からなしに戻してください。それから、Bordersセクションで半径を変更することで、ボタンの角を丸くすることができます。

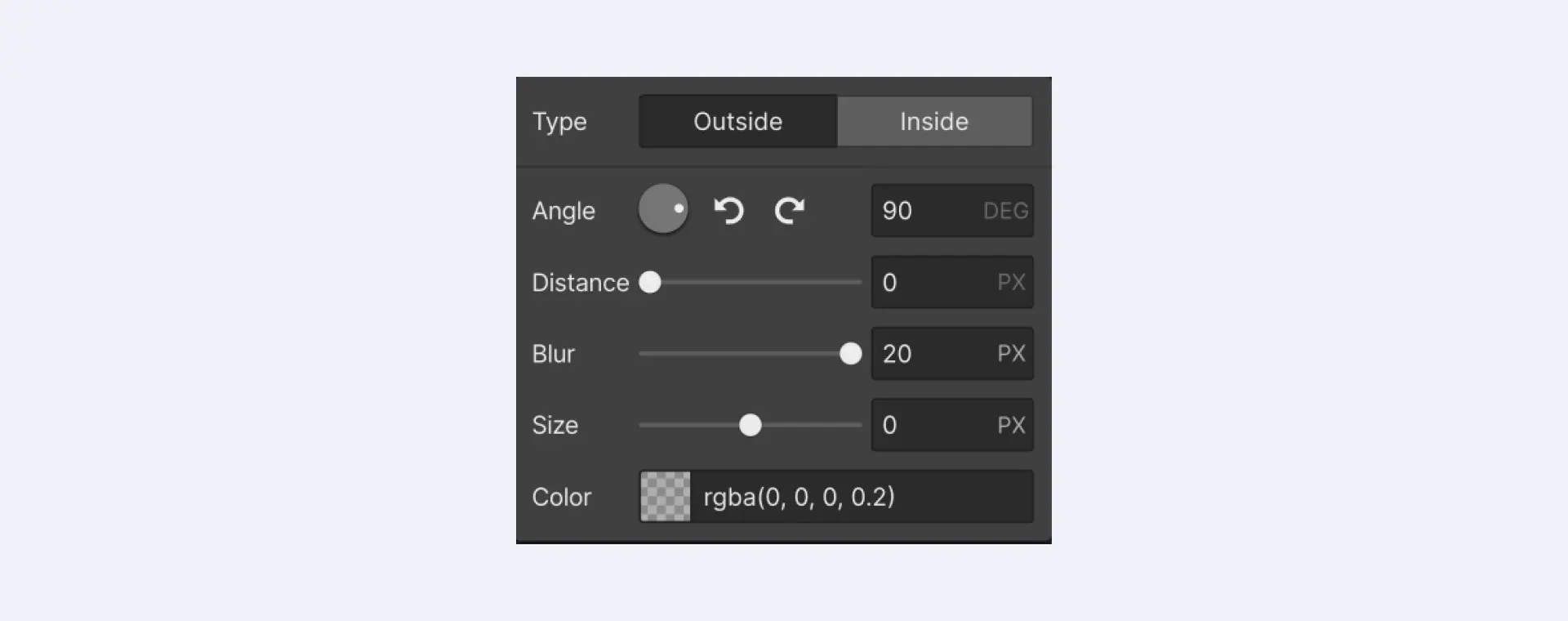
ボタンにボックスシャドウを追加するには、style panel > effects > box shadowと進みます。ここでは、ボックスシャドウの設定を行うことができます(例えば、20pxに設定してぼかしを柔らかくし、角度を180度に設定します)。これはホバー状態ではないので、距離と色の不透明度を0に設定できます。後でボックスシャドウを追加してこれらの値を相殺し、ホバー効果をよりドラマチックにすることができます。

ホバーステートに戻ってクリックすると、先ほど作成したシャドウを修正できます(ホバー時に変化するようにシャドウを微調整できます)。不透明度を上げたり(例えば、不透明度20%)、距離を変えたり(例えば、3px)できます。
その後、noneのステートに戻り、ボタンがホバー時にどのように動作するかをテストします。
アニメーション・トランジションの使い方
アニメーションのトランジションにより、noneとhoverステートの切り替えがよりスムーズになります。
トランジションを追加する:
- キャンバス上でボタンを選択
- Style panel > Selector field
- ドロップダウンをクリックし、"none "ステートを選択(トランジションは常に "none "状態から追加する)
- Style panel > Effects > Transitions
- “プラス”アイコンをクリック
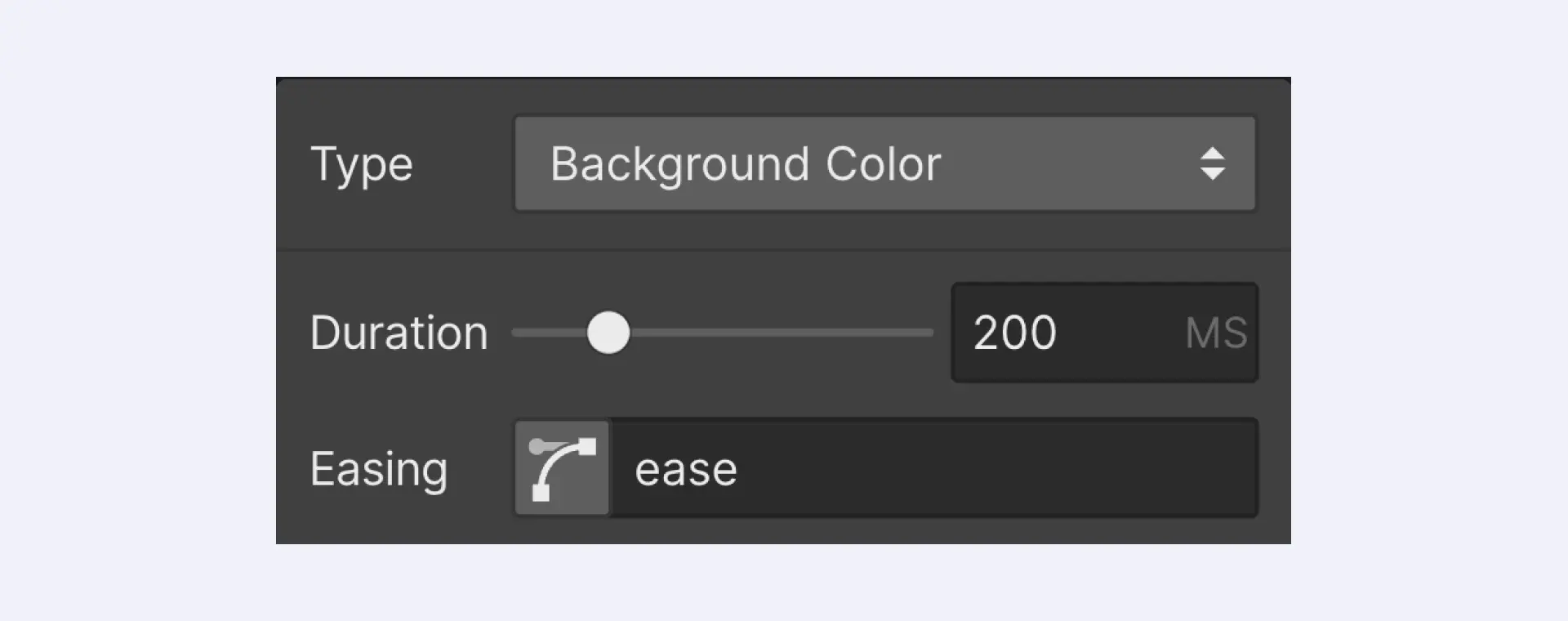
- Typeのドロップダウンを開き、背景色を選択する。
デフォルトの継続時間は200に設定されているので、200ミリ秒かけて遷移することになる。これで、ボタンにカーソルを合わせてテストすることができます。

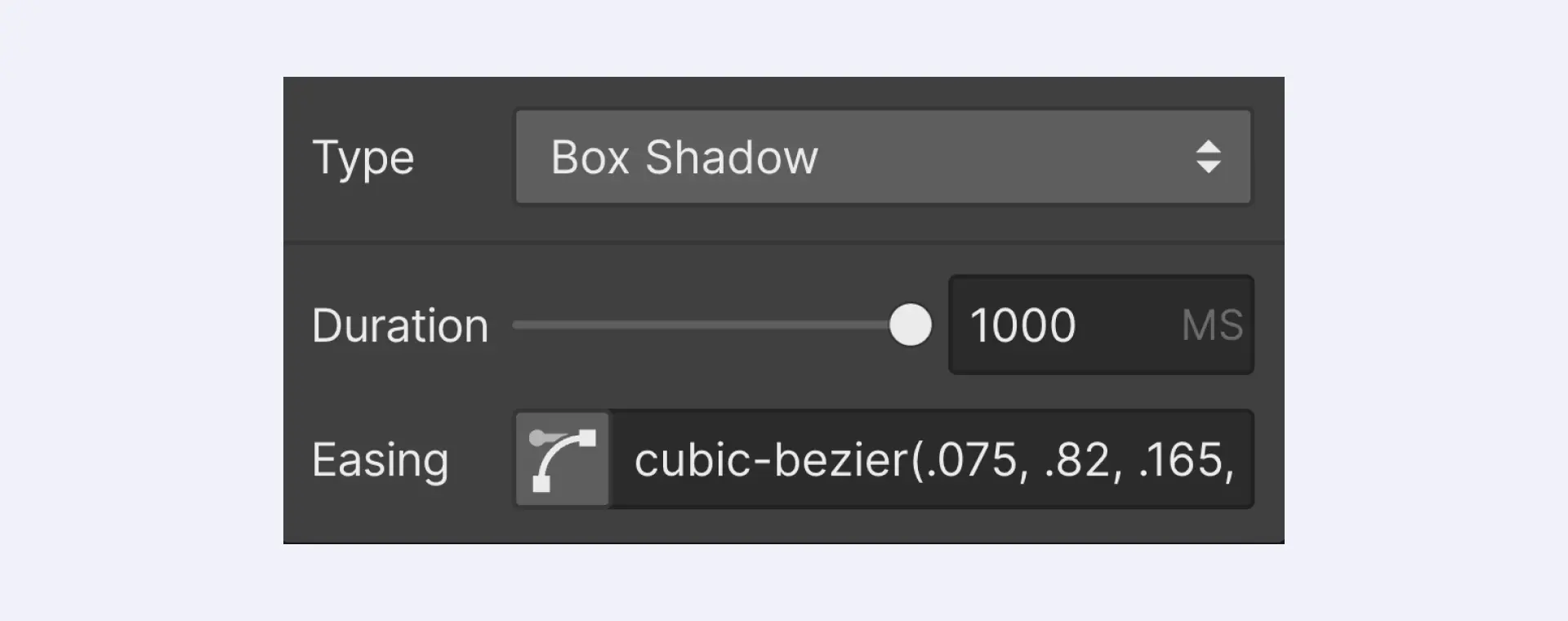
影をアニメーション化するには、Box shadowプロパティにトランジションを適用し、イージングカーブを変更します。デフォルトは "ease "ですが、より劇的な開始と緩やかな終了を試すことができます("ease out circular "が良い選択です)。開始がとても劇的なので、タイミングを1000ミリ秒に拡大するとよいでしょう。

ボタンにカーソルを合わせると、プレビューができます。
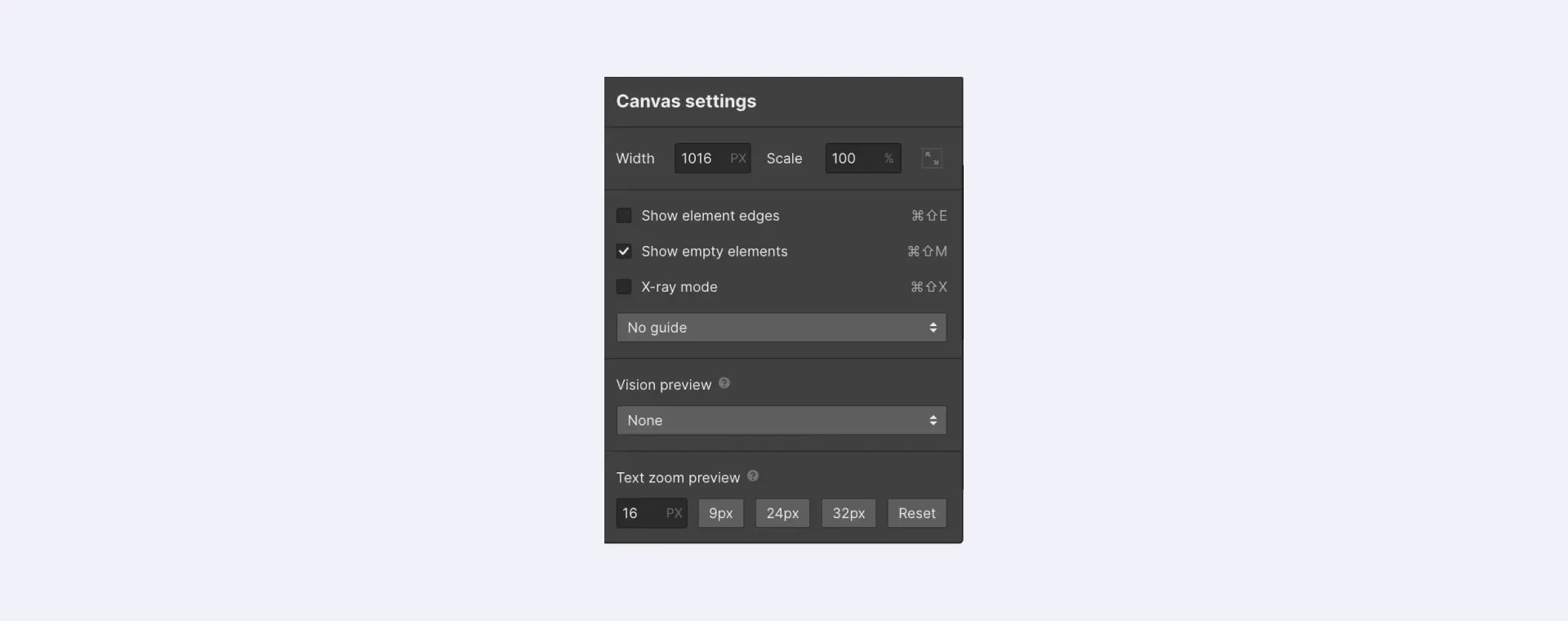
エスケープキー(MacとWindowsの場合)を押せばいつでも要素の選択を解除できますが、要素の境界線(マウスカーソルを合わせてテストするときに表示される青い輪郭)が邪魔になるかもしれません。ブレークポイントのアイコンの横にある、キャンバスの設定をクリックし、要素のエッジを表示するのチェックを外します。

ホバー時にボタンを移動させる:
- キャンバス上のボタンを選択
- Style panel > Selector field
- ドロップダウンをクリックして、ホバーステートを選択します。
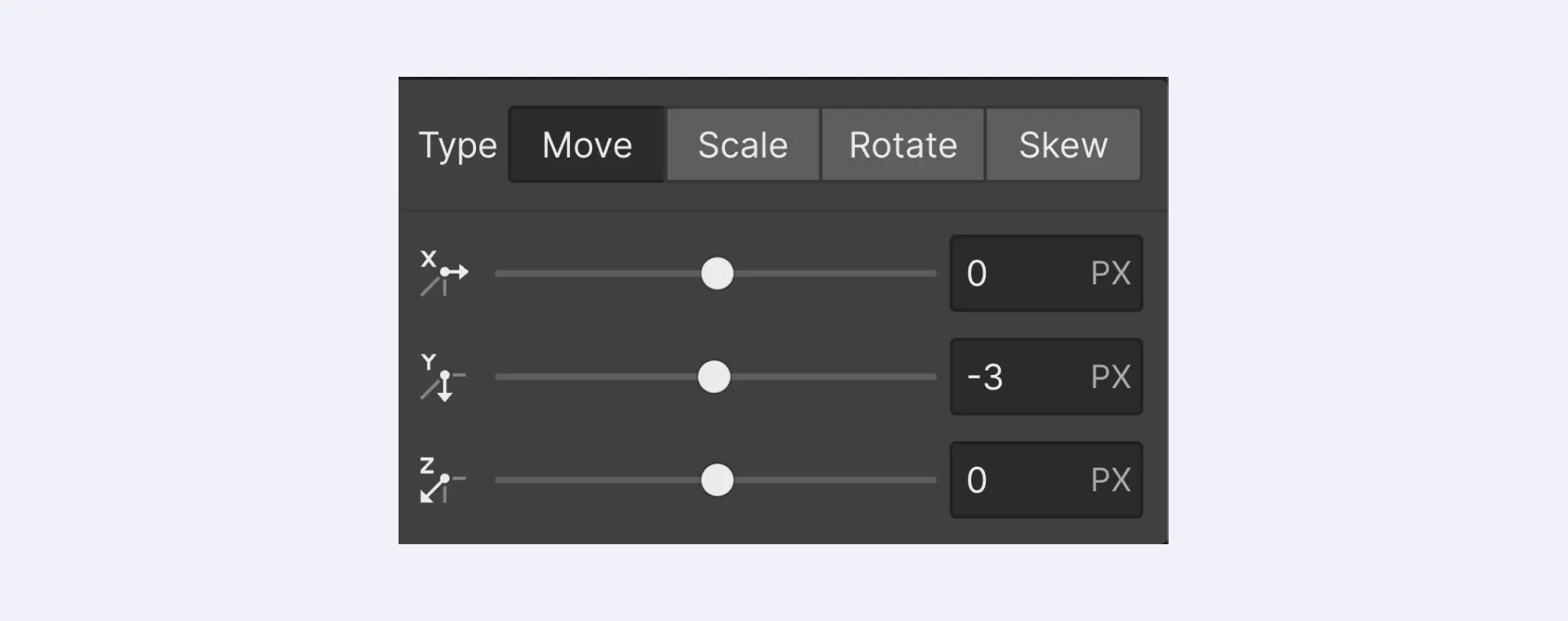
- Style panel > Effects > 2D & 3D Transforms
- プラスアイコンをクリック
- move値を追加する(例:X軸に3px)

トランスフォームのトランジションを追加することもできます。トランスフォームのトランジションを追加するには
- キャンバス上のボタンを選択
- Style panel > Selector field
- ドロップダウンをクリックして、「none」ステートを選択する
- Style panel > Effects > Transitions
- プラスアイコンをクリック
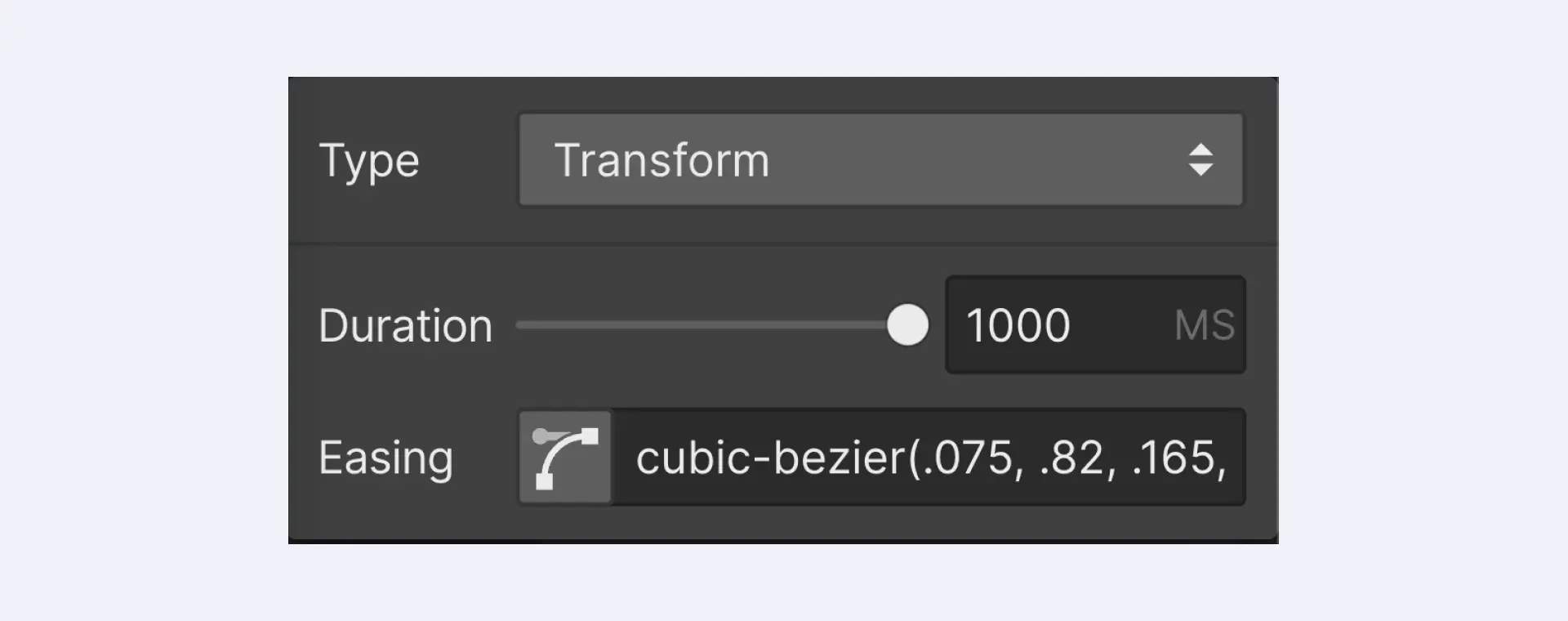
- typeのドロップダウンメニューからTransformを選択
- eadingを変更する(例:"ease out circular")
- durationの変更(例:1000ms)

デザイナーの左上にある "目 "のアイコンをクリックして、プレビューモードでチェックしてください。

複数のボタンの使い方
ボタンをコピー&ペーストすると、元のボタンの隣に新しいボタンを配置することができます。同じクラスを持つボタンに加えたスタイルの変更は、そのクラスを持つすべてのボタンに影響します(マージンやパディングの変更など)
ヒーローセクションのボタンに特別なクラスを追加する代わり、divブロックを追加して名前を付け(例:"Button wrapper")、各ボタンをその中にドラッグします。これにより、1つのボタンクラスを管理し、完璧な整列のためにネガティブマージンを設定することができます。
これは全てのボタンに有効です。(ネガティブマージンを持つ)ボタンラッパーを使用することで、他のボタンに設定した対照的なマージンを相殺することができます。ボタンの配置が異なるからといって、異なるグループのボタンを管理する必要はありません。
カスタム リンク ブロックの使い方
Link blockはdiv blockと同じで、中に要素を入れることができるボックスです。add panel > basicsからlink blockをキャンバスにドラッグし、名前を付けてクラスを適用します。

次に、add panel>typographyと進み、Link block内のキャンバスにtext blockをドラッグします。ダブルクリックしてテキストを編集することができます。下線を消すには、style panel>typography>styleと進み、decorationの「X」をクリックします。style panel>typographyでリンクの色を変更することもできます。

Link block内にアイコン(矢印など)を追加できます。アイコンのサイズを変更するためにコーナーをクリックしてドラッグする代わりに、スタイルパネルを使って値を入力すると、自動的に作成されるクラスによって、サイト全体でこのリンクブロックを再利用するたびに矢印のサイズを変更できます。
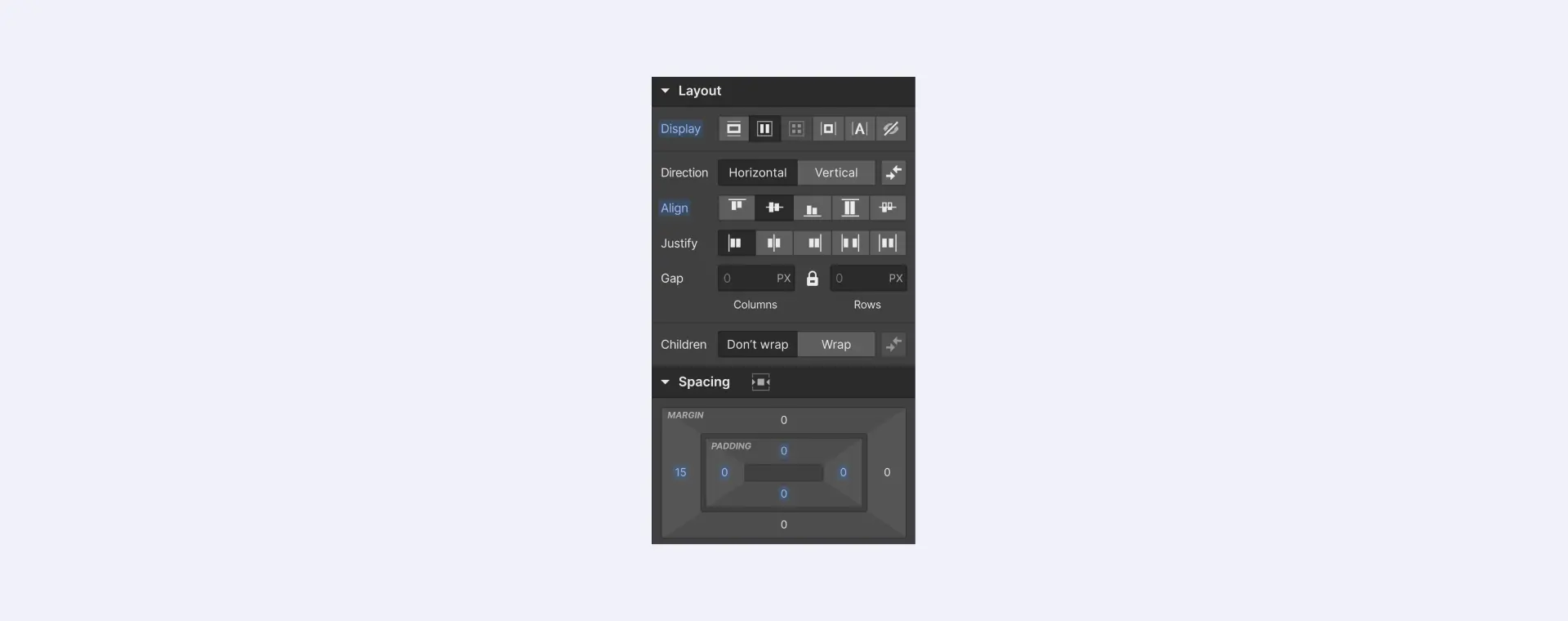
アイコンをボタン内に配置するには、style panel > layoutで設定を変更し(例:display:flex、align:center)、spacongで余白を調整します。

また、メインのボタン・クラスにflexを追加したため、上部の2つのボタンが "Button wrapper "divブロックの幅いっぱいに表示されてしまいます。これを修正するには、ナビゲーターで "Button wrapper "を選択し、style panel > layoutと進み、表示をflexに設定します。
これはほんの始まりにすぎません。特にインタラクションやアニメーションでは、もっとたくさんのことができます。

