
LINEでURLを送信すると、上記の画像の様に、右端にサムネイル画像が表示されます。
このように表示される設定方法を解説していきます。
(URLのサムネイル画像という表現があっているかわからないのですが、一番伝わりやすいと思いURLのサムネイル画像と呼ぶようにしています。)
サムネイル画像の表示設定
URLを共有した時にサムネイル画像を表示させるための設定について2つのパターン(通常のコーディングとノーコードWeb制作ツール「Webflow」)で見ていきましょう。
コードの場合
これらはメタタグを描くことで、設定をすることが出来ます。
<meta property="og:image" content="画像のURL">
の中に画像のURLを記述することで、共有されたときに表示される画像の設定ができます。
画像URLを取得するためには一度どこかのサーバーにアップロードし取得する必要がありますが、以下で紹介するノーコードツールWebflowを使用していると、もっと簡単に設定をすることができます。
Webflowの場合
1.webflowからDashboardを開き、設定したいプロジェクトを選択してください。

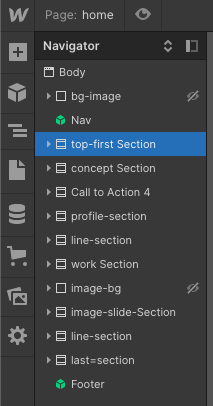
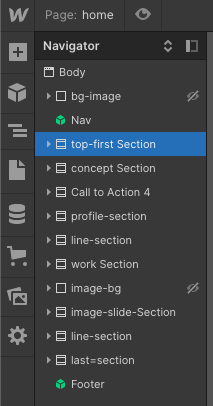
2.左に設置されてるバーから、pagesをクリックします。
(上から5番目の紙を折り曲げたアイコン)

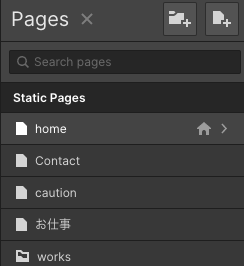
作成したページの一覧が開ます。
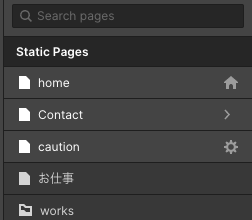
3.設定したいページの上にマウスを置くと設定の歯車アイコンが表示されるので、クリックします。
(この画像ではcautionにマウスが置かれた状態になっているので、歯車アイコンが表示されています)

そうすると、選択したページ名+Settings という項目になります。
ここでページの情報を細かく設定していく事ができます。
general
SEO settings
Open Graph Settings
Site Search settings
Custom Code
の項目があるので、
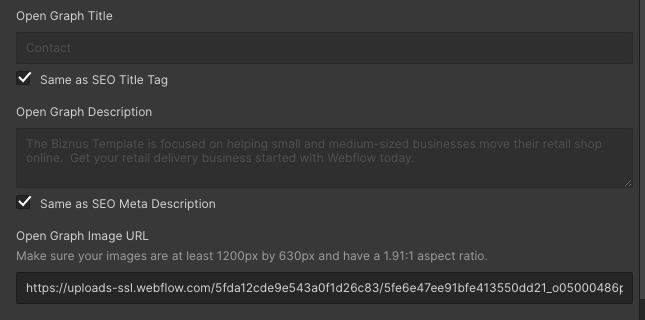
4.Open Graph Settingsを選択します。

Open Graph Titleの項目で、Open Graph Image URLがあるので、こちらにサムネイル画像を設置します。
画像はイメージをアップロードする形ではなく、アップロードされた画像のURLを打ち込む必要があります。
webflowのassetsにある画像から、画像URLをコピーすることができます。

5.左のバーから、下から2番目の写真アイコンをクリックします。
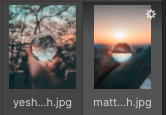
写真アイコンからサムネイル画像として設定した画像を選択します。
6.カーソルを画像の上に乗せると、設定の歯車アイコンが表示されるので、そちらをクリックします。

右の画像にアイコンが載っている状態になっているので、歯車アイコンが表示されていますね。
こちらをクリックします。

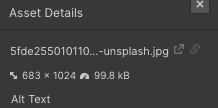
7.四角と矢印のアイコンがあるので、そちらをクリックします。
そうするとwebflowにアップロードされている画像URLが表示されるので、
このURLをOpen Graph Imageに貼り付ける事で設定が簡単にできます。
これで完了です。
個別にページごとに画像を設定することも出来ます。
きちんと設定ができているか
確認する方法は、冒頭でも触れましたが、LINEでURLを送信し確認する方法と
Facebookの投稿ページでURLを貼り付け、表示されるサムネイル画像の確認をする方法があります。
設定したopen graph imageは反映されるまで時間がかかる場合があります。
過去に設定した際に、他のページは反映されるのにホームページだけ反映されない現象に陥りましたが、
時間が経つと勝手に表示されるようになっていました。
TwitterにURLを共有した際も、同じようなレイアウトが生成されますが、正しく設定ができていないとエラーが発生してしまいます。以下の記事ではTwitterでURLを共有した際にサムネイル画像が表示されない問題の解決方法を紹介しています。
まとめ
コーディングで実装する場合
<head>内にメタタグを記述
Webflowで実装する場合
設定したいプロジェクトを開き、
pages→settings→Open Graph Settings→Open Graph Image
から設定ができます。
画像はイメージをアップロードではなく、アップロードされている画像URLを貼り付けます。
Webflowのassetsから画像URLをすぐに調べれるのはとても便利ですね。
さすがはノーコードのwebflow、設定が凄く簡単です。Webflowでホームページを作成する理由を知りたい方は、ぜひこちらの記事を参考にしてください。







