見出しはウェブコンテンツに構造を与え、読みやすくするために重要です。見出しは人々や検索エンジンのために利用されます。
Headingsの追加

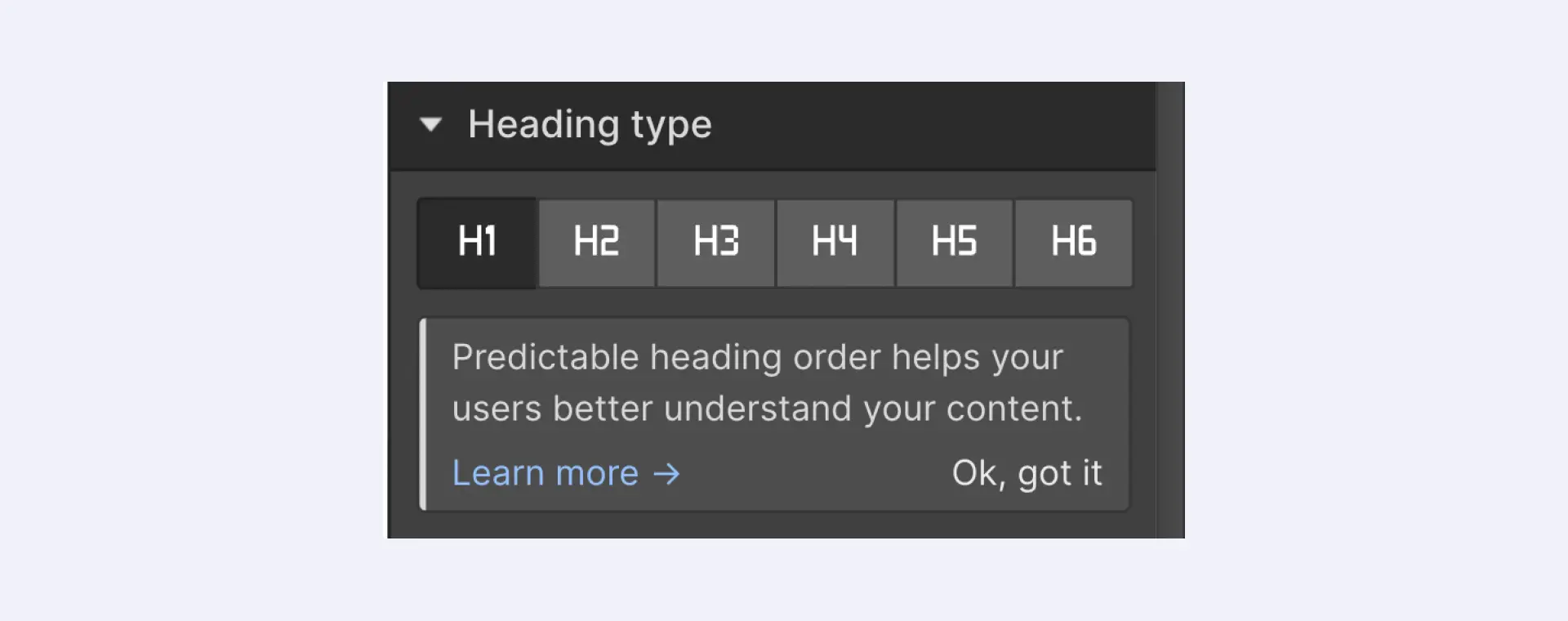
見出しには、大きいものから順にH1、H2、H3、H4、H5、H6の6つのオプションがあります。

正しい見出しを選択
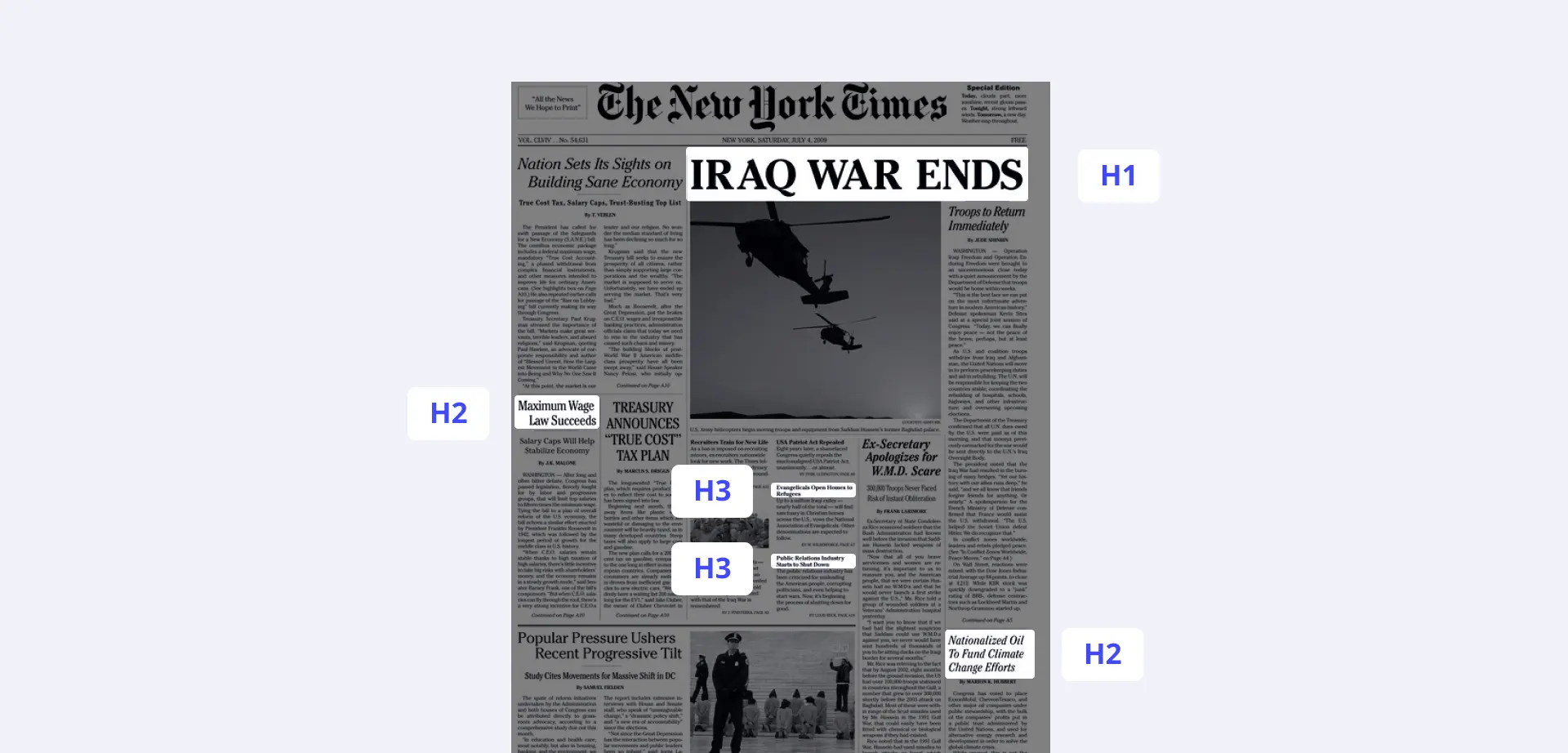
見出しを使ってウェブサイトのコンテンツを構成するには、様々なアプローチがあります。ユーザーや検索エンジンが最初に目にするトップレベルの見出しは、通常H1になります。これは新聞の見出しのようなものだと考えてください。

見出しは簡潔に、そのページ独自のもので、人間向けに書かれたものでなければいけません。
サイトの他のセクションには、小見出しが含まれている場合があります、これらは通常H2で構成されています。H3はH2の下にネストすることができます。見出しは、ユーザーや検索エンジンに、ページ内のコンテンツに関する良いアイデアを与えるために使用されます。

Headingsのスタイル
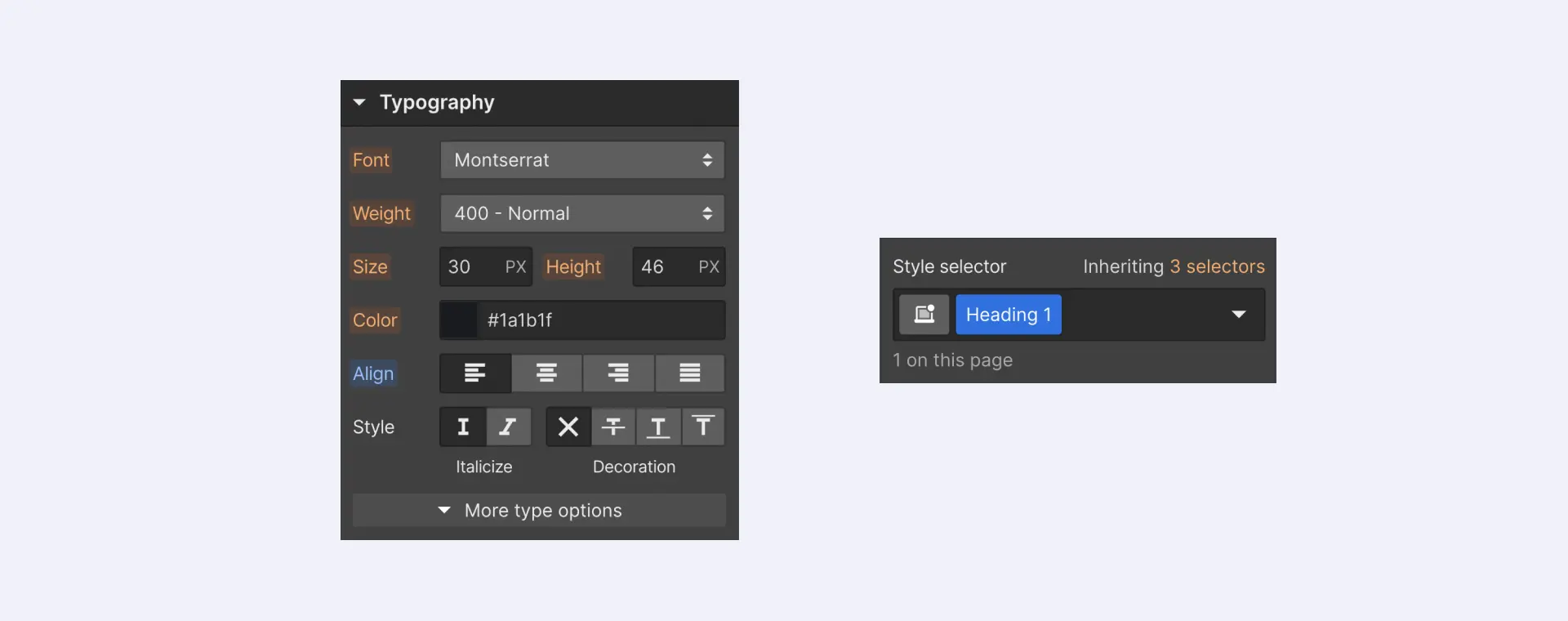
Webflowで見出しのスタイルを設定するには、add panelからキャンバスに追加します。見出しをダブルクリックして内容を編集し、style panelでフォント、フォントサイズ、フォントウェイト、色などを編集します。既にスタイル付きの見出しがある場合は、クラス名を付けることができます。

Headingsの編集
テキストを編集するには、要素をダブルクリックするか、要素を選択してEnterキーを押します。次に、プレースホルダ・テキストを選択し、独自のコンテンツに置き換えます。
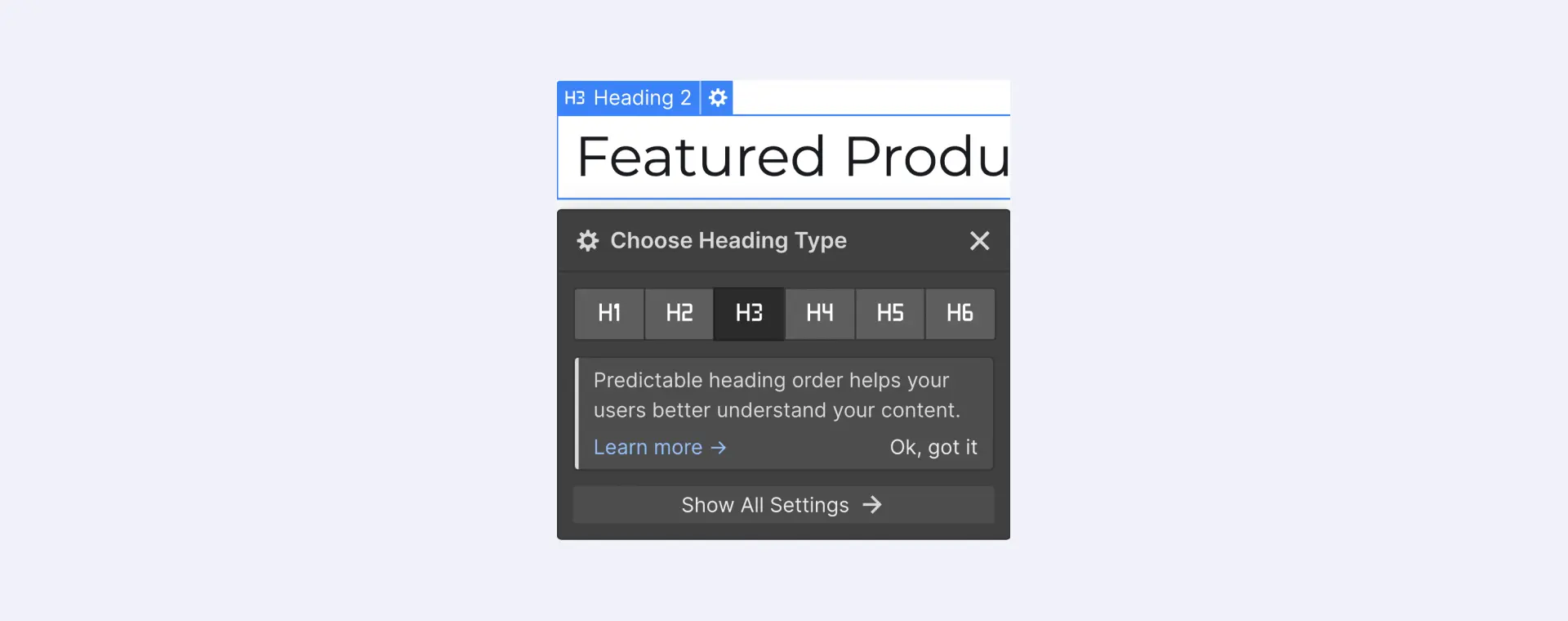
headingsの形式
見出しの特定の部分を太字にしたり、斜体にしたり、スタイルを設定したい場合は、見出し要素をダブルクリックし、コンテキストメニューを使用してスタイルを設定します。

