Splineとは

Spline(スプライン)とは、無料で使える3Dモデルやアニメーションが作成できるツールです。
2020年頃にリリースされ、多くの Web デザイナーがSplineを活用しています。
シンプルな操作画面で、3Dモデル初心者でも簡単に使用できるようになっています。
Splineで作成した3Dモデルは、URLや埋め込みコード、画像、動画などの書き出しが可能です。コードを貼るだけで簡単にWebサイトに3Dモデルを置いたり、動かしたりできます。

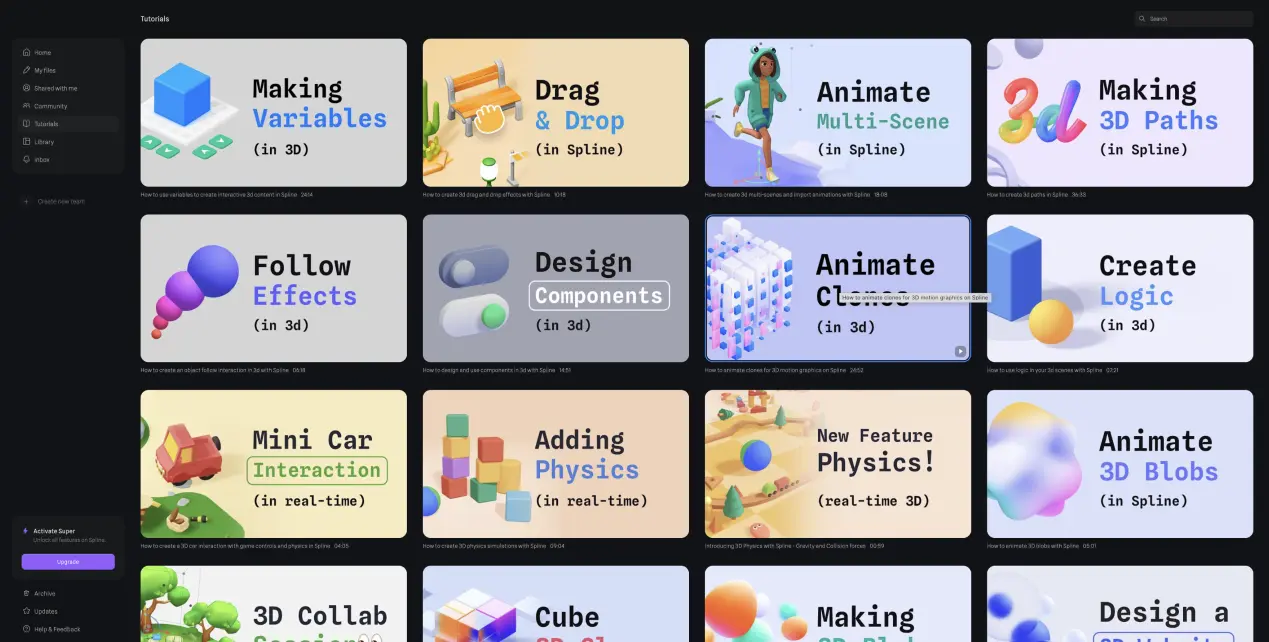
3Dモデルを作るのは難しそうと思ってしまいがちですが、Splineにはたくさんのチュートリアルが用意されいます!
作りたいものと似たものを探して、真似して作るだけでそれなりのオブジェクトが作れます。

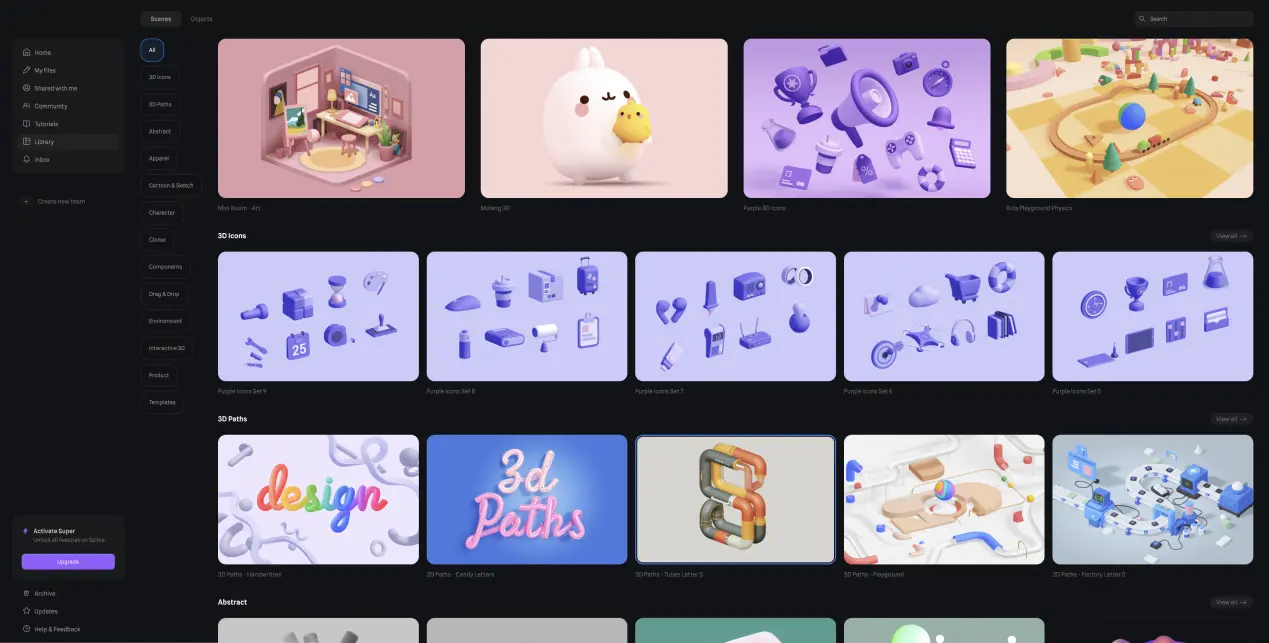
また、ライブラリというところにたくさんの3Dモデルが用意されています。
3Dモデルを1から作るのは難しいと感じる方は、ライブラリのオブジェクトを触ってみて、モデルの構造や操作の仕方などを練習するのが良いと思います。
可愛いオブジェクトもたくさんあるので、形や色、質感を変えてあそぶだけでも楽しいです。

Webサイトに3Dオブジェクトを置くメリット
3Dモデルを使用することで、平面のイラストや画像・テキストでは伝えるのが難しい、奥行きや空間の表現が可能になります。
Spline を使用するとことで、製品、キャラクター 、抽象アートなど、さまざまなタイプの 3D コンテンツを作成できます。
これらを使用することにより、ユーザーにインパクトを与え、Webサイトに引きつけることができるとおもいます。
Webflowとの関係
Webflow には、Web デザインと開発に関して優れた機能が備わっています。
最近、Webflow はサンフランシスコで開催されたカンファレンスで、SplineをWebflowに統合することを発表しました。
これによりWebflowの操作画面からSpline が利用できるようになり、Webflow内で直接アニメーションをつけることも可能です。
詳しくはこちらの動画:
Webflowに書き出す方法
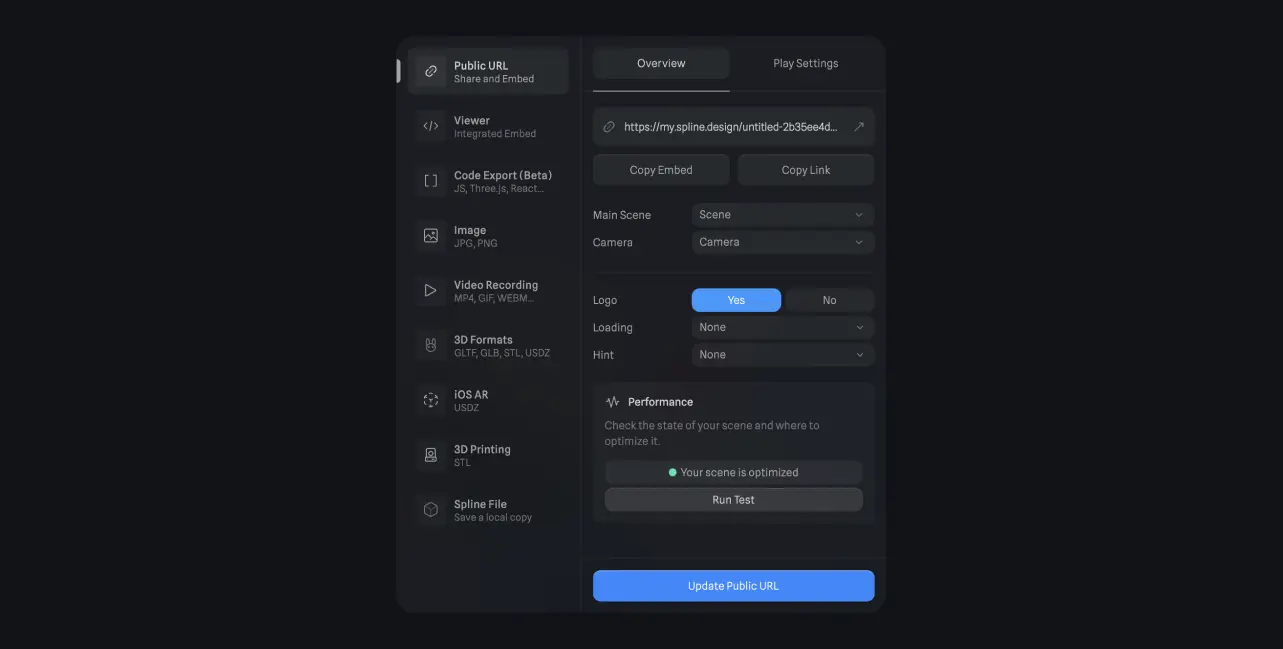
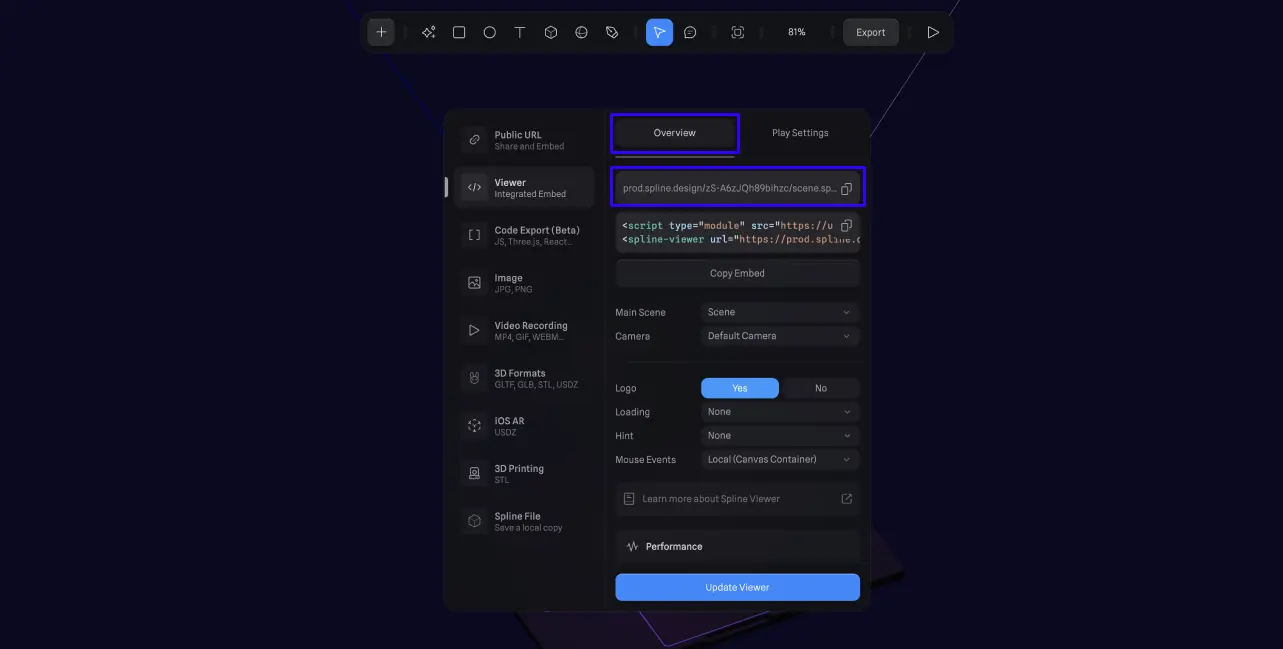
1.トップバーにあるExportをクリックして、上から2つ目のViewerを選択

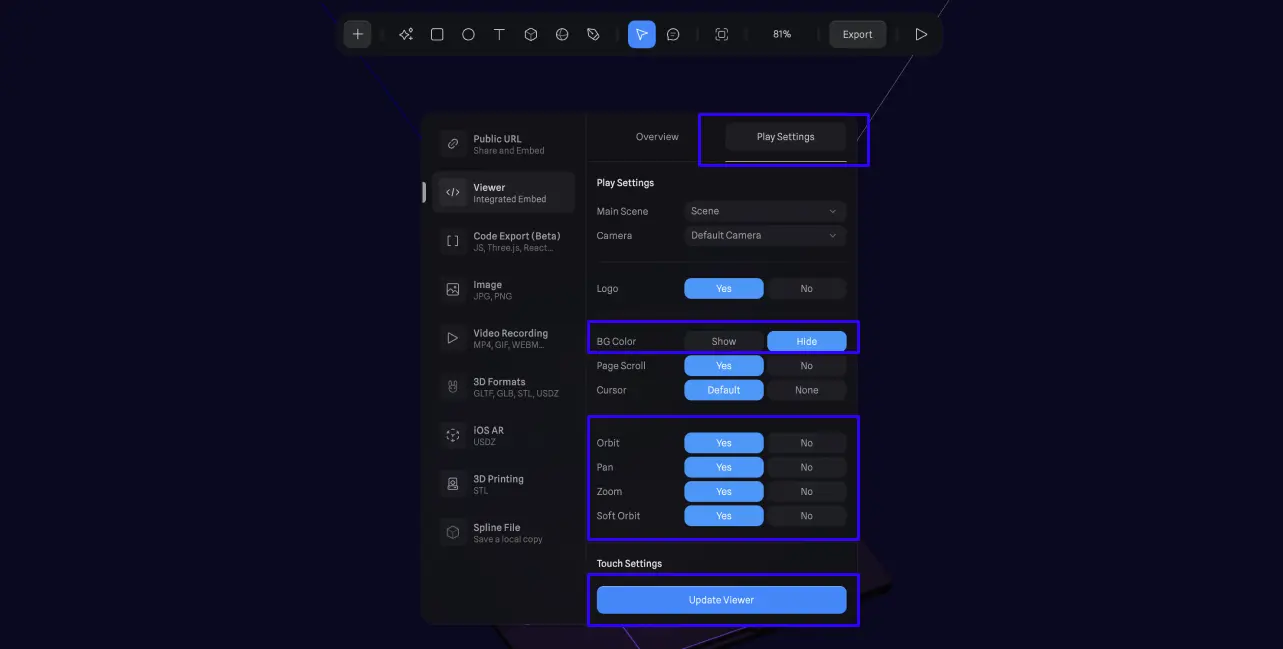
2. Play Settingsから書き出す形式の設定を行います・バックグラウンドカラーを無しにする・Orbit/Pan/Zoom/Soft OrbitをNoにする (サイト上で、ユーザーが3Dモデルをマウスなどで自由に動かせなくする場合)設定を変更した後は、一番下のUpload Viewerのボタンを押すことで変更が反映されます

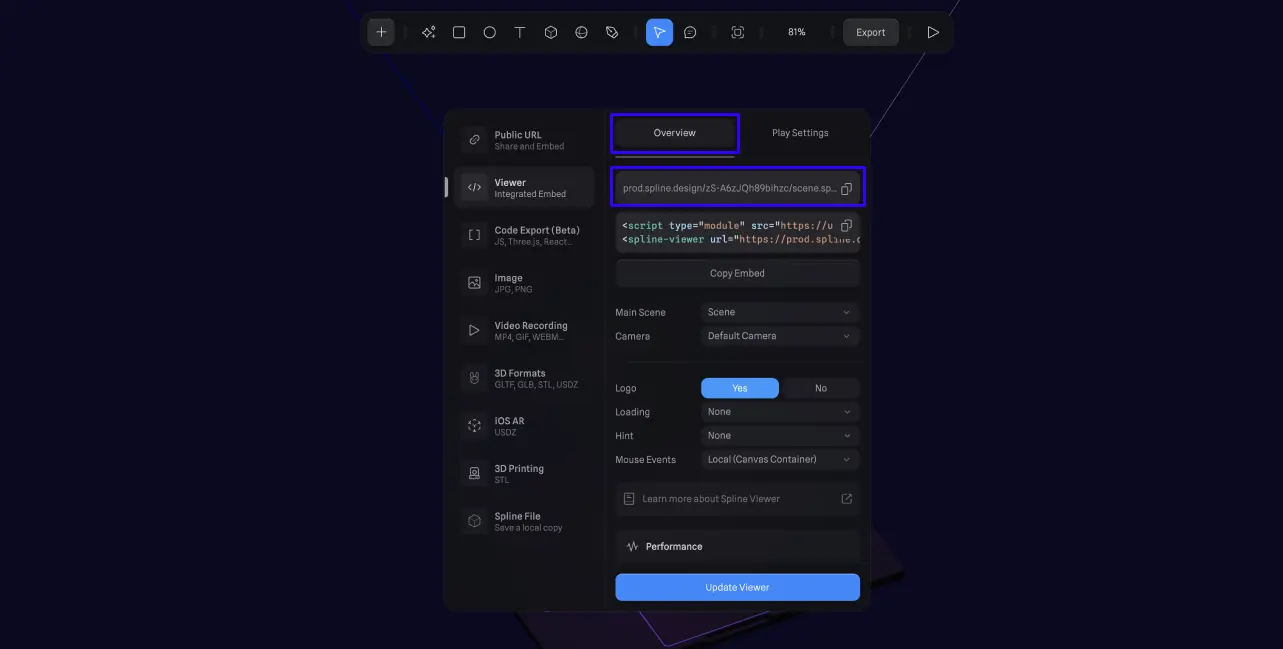
3. Overviewの一番上のコードをコピー

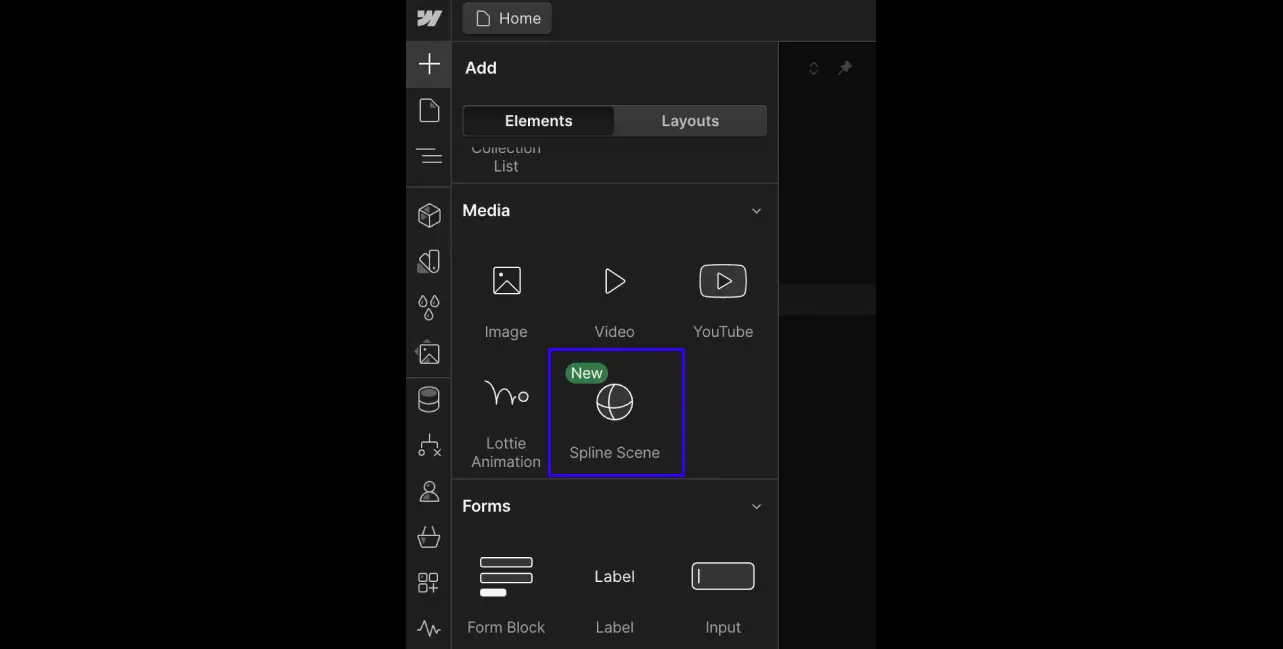
4. Webflowを開き、AddのMediaにあるSpline Sceneを、3Dモデルを設置したい場所にいれる

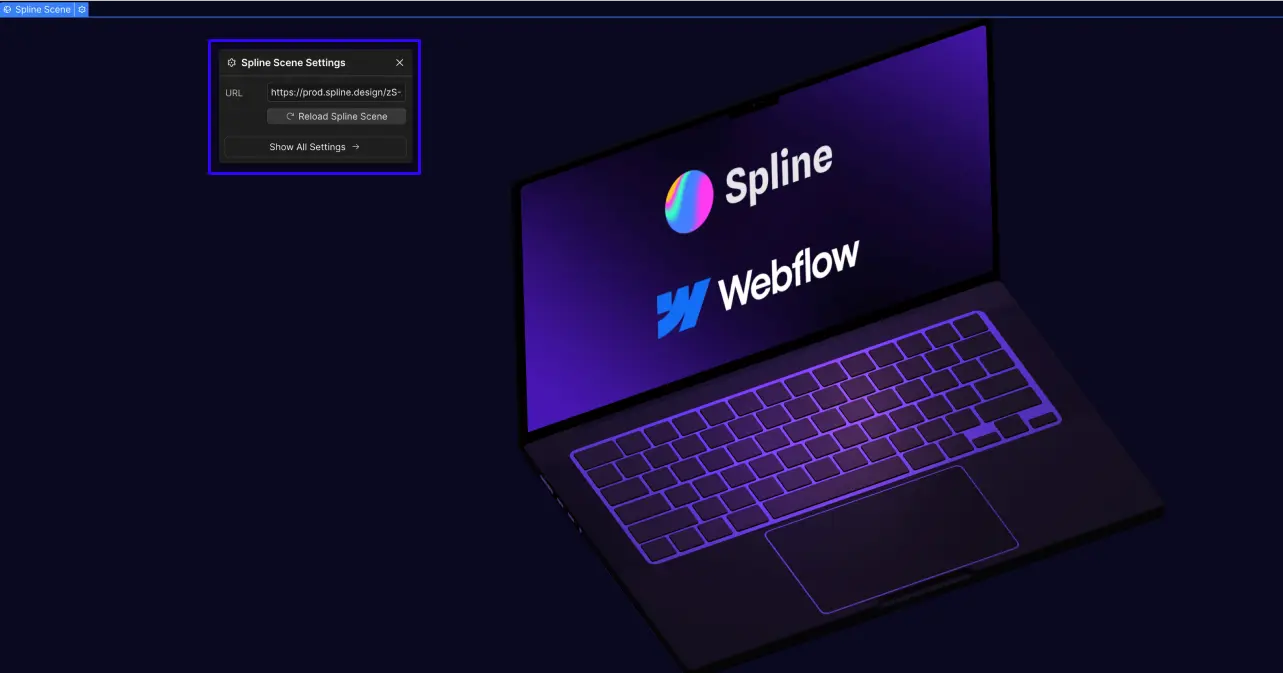
5. Spline Sceneの歯車マークからSettingsを開き、URLにコピーしたコードを貼り付ける

Webflowアニメーション
Webflowでは、Splineで作成された3Dモデルに、アニメーションをつける事が可能です。
Splineの要素だからといって、特別な操作方法をする必要はありません。
Webflowの要素にアニメーションをあてる時と同じように、Splineのシーンを選択して、インタラクションを作っていきます。
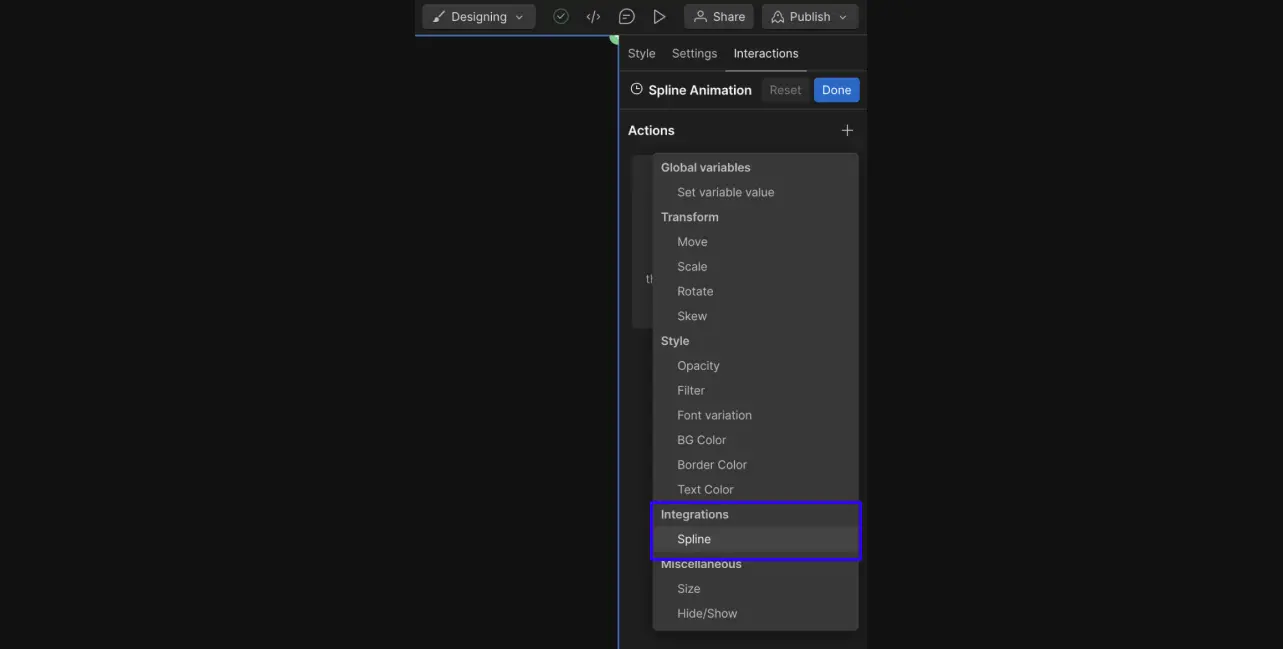
Splineを選択していることで、アニメーションの項目にSplineの文字が表示されます。

これを選択して、位置や大きさ、角度の数値を変えることで、自由自在に3Dモデルをアニメーションさせる事ができます。
スクロールアニメーションについては、アカデミーの動画で詳しく解説しています。

https://www.likepay.jp/academy/courses/3d-animation
最後に
Webflow と Splineの統合により、Webデザインの可能性がさらに広がりました。
これらの高機能なツールを活用することで、ユーザーを魅了するWeb サイトが作成できます。
WebflowやSplineについて、詳しくはアカデミーで学ぶ事ができます。気になる方はぜひチェックしてみてください!







