誰もがスマホやパソコンで物事を調べる現代では、ウェブサイトの読み込みが速く、ユーザーにシームレスな体験を提供しなければいけません。読み込みが遅いサイトは、ユーザーをイライラさせるだけでなく、ウェブサイトのパフォーマンスにも悪影響を及ぼします。その結果、エンゲージメントが低下し、直帰率が高くなり、検索エンジンの順位が下がります。
ウェブサイトが最高のユーザーエクスペリエンスのために適切に最適化されていなければ、市場で競争することはできません。この記事では、Webflowサイトのスピードを向上させる方法を紹介します!開発者、パフォーマンスを向上させたい方必読です。
サイトのスピードを遅くしているものを知ろう
まず最初に、ウェブサイトが遅くなる可能性があるものを理解する必要があります。ページ読み込み速度を分析する方法はさまざまありますが、最も一般的なものの1つは、Googleが2009年に導入したPageSpeed Insights(ページスピードインサイト)です。ほかにも、Chromeの検証ツールでLighthouseを利用することもあります。

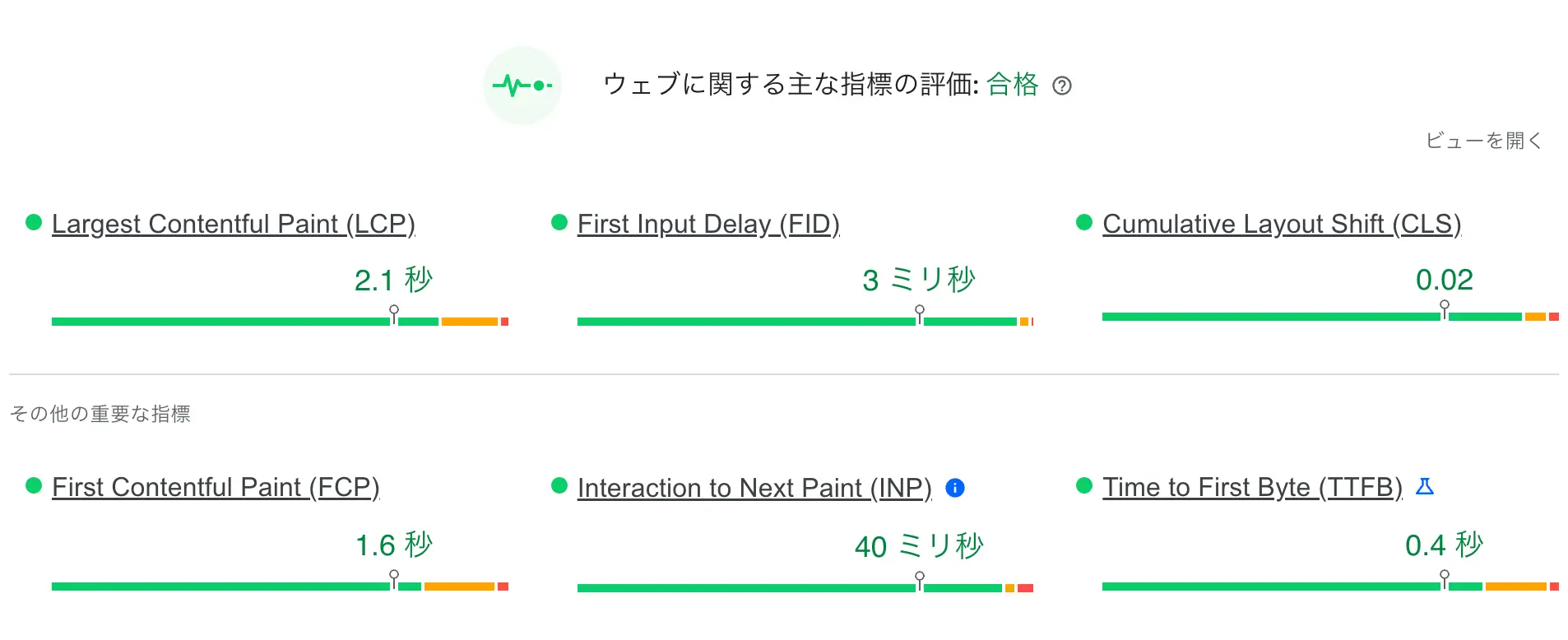
GoogleのページスピードインサイトとLighthouseは、以下の項目でサイトの評価を報告します。
- 最大コンテンツペイント(LCP):ページのメインコンテンツがどれだけ早く読み込まれるかを測定します。
- First Input Delay (FID):ユーザーがサイト上で何かをしてから(ボタンをクリックするなど)、ブラウザがそのインタラクションに実際に反応するまでの時間を測定します。FID が短ければ短いほど、そのページがユーザーにとって使いやすいものであることが保証されます。
- Cumulative Layout Shift (CLS):ページのレンダリング中に要素が予期せず移動したことを測定します。
- First Contentful Paint(FCP):ページの読み込みが開始されてから、ページのコンテンツの一部が画面にレンダリングされるまでの時間を測定します。
- Interaction to Next Paint (INP):サイトが訪問者のインタラクションをどれだけうまく処理できるかを測定します(ユーザーが何かをクリックするたびに、ページが素早く反応できるようにする必要があります)。
- Time to First Byte (TTFB):サーバーがリクエストに応答するまでの時間を測定します。
測定はデスクトップとモバイルの両方で結果を確認をしましょう。
それでは、Webflowで作成したサイトを高速化する方法を見ていきましょう、
Webflowのデフォルトの最適化
Webflowの超高速CDNホスティングと、プラグインを使用しないおかげで、デフォルトの状態で、すでに多くのサイト速度を向上化するための処理が行われています。ここでは、Webflowが持っているパフォーマンスを向上させるための処理のを紹介します。
- Minify CSS/HTML/JS (CSS/HTML/JS の最小化オプション)
- Images Lazy Load - 画像はデフォルトで遅延ロードされます(背景画像以外)
- 異なる画面サイズに画像を自動的にフィットさせます
- リンクのプリロードオプションを設定("prefetch "または "prerender")
- フォントの読み込みをスムーズにする(フォント表示設定で「Swap」を設定)
Webflowは常にサービスの改善に取り組んでいますが、最高のパフォーマンスを誇るサイトを作りたいのであれば、それだけでは不十分です。自分でできることはまだまだたくさんあります。
パフォーマンスを最大化するための設定-応用編
この記事のアドバイスを行うことで、Webflowで作成したウェブサイトを更に高速化し、コンバージョン率を改善し、直帰率を減らし、ユーザー体験を最大化することができます。
1 サードパーティ製スクリプト
ウェブサイト上で動作するサードパーティスクリプトは、最適化されておらず重いことが多いため、ウェブサイトのパフォーマンスを低下させる最も一般的な原因の1つです。しかし、ほとんどのウェブサイトはサードパーティ製スクリプトなしでは運用することはできません。
スクリプトが読み込まれるページを制限する
もしスクリプトを1つのページでしか使わないのであれば、すべてのページで実行する必要はありません。スクリプトは使用されるページにのみ追加してください。
スクリプトを<head>から<footer>に移動する。
スクリプトは、</body>タグを閉じる前に記述してください。サイトがレンダリングされるとき、ブラウザはページを上から下へ読み込まれます。
“async"または "defer "属性を追加する。
asyncタグは、スクリプトがHTMLの読み込みと並行して行う属性です。スクリプトがDOM要素にアクセスする必要がなく、実行順序を気にしない場合(アナリティクス)には最適です。
deferタグは、ブラウザが裏ででスクリプトを読み込み、ページがレンダリングされた後に実行を開始する属性です。スクリプトがDOMにアクセスする必要がある場合や、実行順序が重要な場合(JavaScriptアニメーション)に便利です。
コードが小さい場合は埋め込みます。
コードが小さい場合は、埋め込みにした方がよいでしょう。スクリプトが非常に小さい(数KB)としても、<script>として追加する方が実際には重いでしょう。
スクリプトのロードを遅らせる。
スクリプトが絶対的に重要でない場合(ライブチャットサポートウィジェットのような)、"setTimeout "関数で数秒間ロードを遅らせることができます。
条件に応じてスクリプトをロードする。
常にスクリプトが必要なわけではなく、特定の条件が満たされたときだけスクリプトをロードする場合もあります。たとえば、広告スクリプトを実行している場合、特定のキャンペーンのユーザーがクリックしたときだけスクリプトがロードされるようにできます。
2 画像
画像はページで最も重い素材の1つであり、最も改善の余地があります。Webflowはデフォルトでその一部を処理しますが、それは氷山の一角にすぎません。
WebP形式を使う
Webflowは、.webp画像形式をサポートしているので、必ず使用してください。アセットパネルにない画像は、Optilyを使用して、CMS内のすべての画像を自動的にダウンロードし、圧縮してサイトに再アップロードすることもできます。
画像の遅延読み込み
Webflowはデフォルトですべての新しい画像をLazy load image(遅延読み込み)しますが、最初の画面でそれを使う必要はありません。代わりに、最初の画面以下の画像だけを遅延読み込みするように設定しましょう。
背景画像を使わない
Background imageを使うのは避けましょう。遅延読み込みができず、最適化されません。より良い方法は、"object-fit "プロパティで配置された<img>を使用することです。
ベクター画像にはSVGを使う
ほとんどのアイコンはSVGに置き換えることができますが、SVGとWebPのどちらの形式が良いかを必ず確認してください(SVGは必ずしも小さくなるとは限らないため)
軽量なSVGはEmbed Code
SVG画像が小さい場合は、ページに直接コードを埋め込んでください。大きなSVGはサイトの速度を低下させるので、これは小さなSVGにのみ意味があります。
3 フォント
Webflowのデフォルト機能のいくつかは、フォントの最適化に焦点を当てていますが、まだいくつかのトリックが残っています。
フォントを使いすぎない。
通常、1~3フォントで十分です(一貫したブランドを構築するために非常に重要です)。ArialやHelveticaのようなシステムフォントが最適です。
フォントをプリロードする。
これは難しいトリックの一つなので、余裕がればで大丈夫です。他に紹介している項目を適用することで、すでに素晴らしい改善が行われています。
フォントのソースはCSSの中にあるので、そのファイルが読み込まれ、解析された後に初めてフォントの読み込みが始まります。そのため、ブラウザにフォントファイルのプリロードを早めに指示する必要があります。しかし、ここで注意が必要です。フォントを外部ソースからコードで読み込むと、Webflowのドロップダウンメニューから選択するオプションが無効になるため、まずフォントをアップロードし、すべてのクラスのドロップダウンメニューで選択してから、フォントを削除してコードで読み込む必要があります。そのため、Webflowとカスタムコードに十分な自信がある場合のみ、この方法を試してみてください。
4 動画
動画はサイズが大きく、パフォーマンス低下になることがあります。Webflowは標準で動画の品質を圧縮し、最適化された動画が表示されます。
5 ウェブサイトの構成
Webサイトの基盤となる、構成を整えることで多くの改善ができます。
使用していないクラス、アニメーションをClean upする。
要素やページを削除しただけでは、ファイルにクラスやアニメーションは残っています。定期的に クリーンアップし、使っていない要素は削除しましょう。
スタイルを整理する
スタイルを整理し、使い回せるようにしましょう。フォント、テキストサイズ、色、デフォルトのパディング、マージンをルートレベルで設定します。
使用しない機能はオフ
Webflowはウェブサイトにeコマース機能を追加することができますが、それらは余分なJavaScriptコードとプリビルドページでいっぱいです。そのため、サイトが重く、遅くなりますECサイトのテンプレートなどを使用すると最初から用意されてしまい、それらは消すことが出来ないので注意しましょう。
最初のセクションに気を遣う
ウェブサイトの最初に表示されるセクションは、すべてを一度に読み込む必要があるため、最も重要な箇所です。重い画像、アニメーション、コードを使わず、軽量にするようにしましょう。
テストを継続
ウェブサイトのパフォーマンスを常にテストすることで、改善すべき箇所を見つけ出すことができます
サイトのパフォーマンスは改善できます
Webflowは使いやすく便利なツールですが、難易度が高いです。自分以外のエンジニアが開発したサイトは解析することが難しかったり、ページ数や画像が多いと、これまでに紹介した改善方法は技術的に難しくなったり、多くの時間がかかる可能性があります。
私たちは、Webflow本社から公式にアンバサダーとして認定され、日本最大級のコミニティ運営やノーコード教育事業、Webflowでウェブサイト開発、ビジネスの成長のために必要なアナリティクスも行っています。
Webflowのサイトパフォーマンスを向上したいと思うことがありましたら、ぜひ私たち「LikePay」に相談してください!







